※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます!

Webサイトを作っていると、文字列や画像を中央に配置したいと思うことがあります。
この記事では、”text-align”というプロパティを使って要素を中央揃えにする方法について説明します。
要素を中央揃えにするには、以下のような方法があります。
・インライン要素を中央揃えにする(text-align: center;) ←この記事
・ブロックレベル要素を中央揃えにする(margin: auto;)
・フレックスボックスを使って中央揃えにする(justify-content: center;)
中央揃えにしたい要素がインライン要素か、ブロックレベル要素かによって、使うプロパティが異なります。
この記事を読めば、インライン要素(文字列を含む)を中央揃えにする方法が理解でき、
「プロパティを指定しているのに、中央揃えにならない!」という悩みから解放されるはずです!
それでは、いってみましょう!
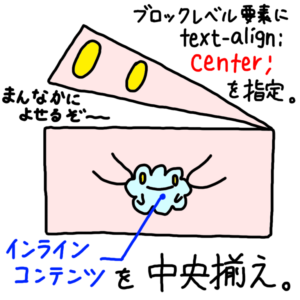
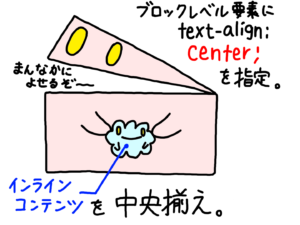
①text-align: center;は、ブロックレベル要素のインラインコンテンツを中央揃えにする。
text-align: centerは、
「ブロックレベル要素のインラインコンテンツ(つまり中身)の配置を中央揃えにする」プロパティ指定です。

例えば、ブロックレベル要素<div>の中のインライン要素<img>の配置を中央揃えにしたり
ブロックレベル要素<p>の中の文字列の配置を中央揃えにすることができます。
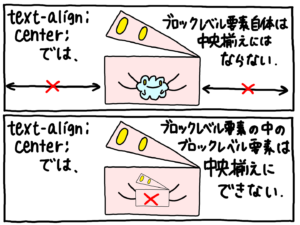
しかし、ブロックレベル要素自身の配置を中央揃えにしたり、
ブロックレベル要素の中のブロックレベル要素の配置を中央揃えにすることはできません。

「text-alignプロパティを指定しても中央揃えにならない!」と思ったとき、
中央揃えにしようとしている要素がブロックレベル要素でないかどうかを確認しましょう。
②text-align: center;の指定方法
あるブロックレベル要素に対して、CSSのtext-alignプロパティで
text-align: center;
と指定すると、その要素のインラインコンテンツ(つまり中身)の配置が中央揃えになります。
text-align: center;を指定したブロックレベル要素自体の配置が中央揃えになるのではなく、
指定したブロックレベル要素のインラインコンテンツ(つまり中身)の配置が中央揃えになる、ということに注意してください。
それでは、実際のコードで確認してみましょう。
【HTML】
See the Pen KKNzdMV by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素の<div>の中に文字列"中央揃えにしたい"を入れています。
<div>要素には"block"という名前のクラスを指定しています。
【CSS(text-alignプロパティ指定前)】
See the Pen oNYxjwP by Deapsea_GIFs (@deapseagifs) on CodePen.
"block"という名前のクラスに対して、
赤い枠線を指定(border: solid red;)しています。
インラインコンテンツの中央揃えの指定(text-align: center;)はまだしていません。
【表示画面(text-alignプロパティ指定前)】
See the Pen JjbXYyv by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素である<div>要素の幅は、画面の横幅いっぱいまで拡がっており、
インラインコンテンツである文字列は、左端揃えになっています。
それでは次に、<div>要素に"text-align: center;"を指定して
インラインコンテンツである文字列を中央揃えにしてみましょう。
【CSS(text-alignプロパティ指定後)】
See the Pen JjbXYVe by Deapsea_GIFs (@deapseagifs) on CodePen.
"block"という名前のクラスに対して、
赤い枠線の指定(border: solid red;)に加えて、
インラインコンテンツを中央揃えにする指定(text-align: center;)を追加しました。
それでは結果を見てみましょう!
【表示画面(text-alignプロパティ指定後)】
See the Pen yLVOYdz by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素である<div>に"text-align: center;"を指定することによって、
<div>のインラインコンテンツ(つまり中身)である文字列が中央揃えになりました!
まとめ
この記事では、"text-align: center;"を使って
ブロックレベル要素のインラインコンテンツ(つまり中身)を中央揃えにする方法について説明しました。
・ブロックレベル要素に"text-align: center;"を指定すると、
その要素のインラインコンテンツ(つまり中身)を中央揃えにすることが出来る。
・"text-align: center;"の指定で、指定したブロックレベル要素自体を中央揃えにすることはできない。
・"text-align: center;"を指定したブロックレベル要素の中身のブロックレベル要素を
中央揃えにすることはできない。
要素を中央揃えにする方法には、中央揃えしたい対象によって以下のような方法があります。
・インライン要素を中央揃えにする(text-align: center;) ←この記事
・ブロックレベル要素を中央揃えにする(margin: auto;)
・フレックスボックスを使って中央揃えにする(justify-content: center;)
それぞれの方法をしっかり理解して、
あなたも「指定しているはずなのに中央揃えが効かない!」といった悩みから解放されましょう!
それでは!