こんにちは、「こしあんトーストのWeb Designメモ」にようこそ!
当ブログでは、HTMLやCSSのコーディングを始めたばかりの初心者の方へ向けた記事を執筆しています。
この記事では、当ブログの特徴とおすすめの読み方について書いています。
このブログの特徴
最近、Webサイトの制作に興味を持ち始めて
いろいろなブログやWebサイトで調べながら独学で勉強を進めているみなさん、
こんな悩みを持っていませんか?
こんな悩み
・難しい文章での説明が苦手…。
・複雑なコードを読むのが苦手…。
・解説サイトのコードをコピペして試しているけど、何故か上手くいかない…。

上記の悩みは、どれも私自身がコーディングを勉強しているときに抱えている悩みです。
このブログでは、そんな悩みを解決するために以下のような工夫をしています。
ポイント
・難しい文章をできるだけ減らして、
まずはイラストだけでわかるようにします!
・複雑なコードはできるだけシンプルにして、
コード内のコメントだけでわかるようにします!
・コードをコピペするだけではなく、
そのコードの使い方を理解できるような解説を目指します!

このブログを読み進めていくことによって
イラストとサンプルコードで内容がわかって、
さらにそのコードの使い方まで理解することで、
「解説通りやっているつもりだけどうまくいかない」
「どこが間違っているのかわからない」
といった悩みから解放されることができるでしょう!
おすすめの読み方
ここからは、当ブログ記事の実例を挙げながら、おすすめの読み方をご紹介します。
①冒頭のイラストで、要点のイメージをつかむ!
冒頭では、記事で解説している内容を表現したイラストを載せています。
まずはこのイラストで、要点のイメージをざっくりつかんでください。
例えばこんな感じ。

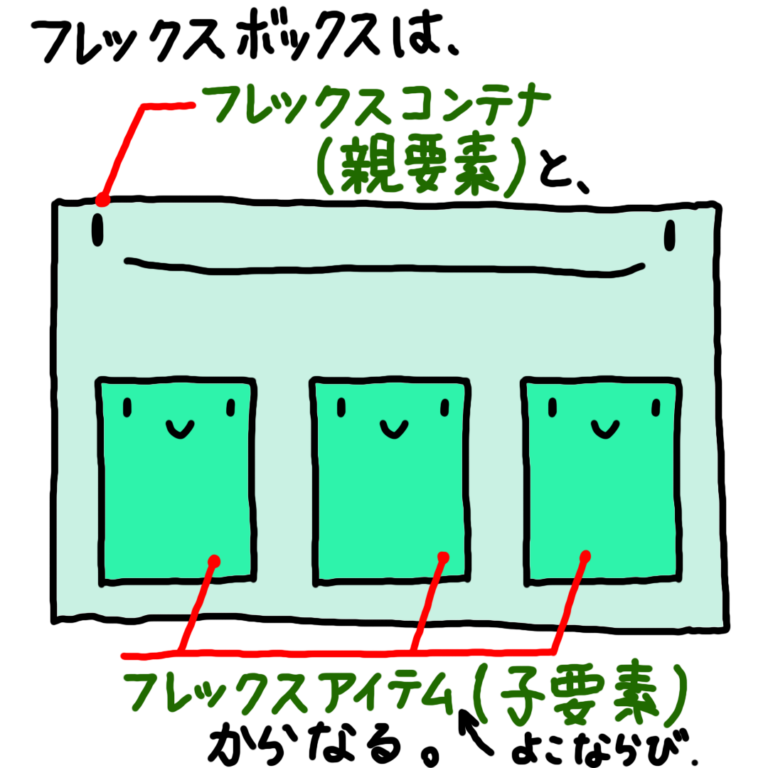
このイラストは、フレックスボックスというものの構造を視覚的なイメージで表現しています。
イラストが表す通り、フレックスボックスというのは
フレックスコンテナという大きい箱の中に、フレックスアイテムという小さい箱が入ってできているのです。
まずはこのイラストから、このくらいざっくりしたイメージをつかむことが出来ればOKです。
②実際のコードで使い方を確認する!
続いて、実際のHTMLやCSSのコードでどのように書いていくか
そしてその時の表示画面がどのようになるのかを確認していきましょう。
複雑なコードを読むのが苦手でも心配ありません!
サンプルコードはできるだけシンプルに、そして解説のコメントを入れながらひとつずつ説明していきます。
【HTML】
上記の見出しが出てきたら、まずはHTMLのサンプルコードが登場します。
例えばこんな感じ。
See the Pen JjRqQav by Deapsea_GIFs (@deapseagifs) on CodePen.
HTMLコードの後には、以下のような解説を記載します。
例えばこんな感じ。
"oya"というクラス名をつけたブロックレベル要素<div>の中に、
"ko"というクラス名をつけたブロックレベル要素<div>をみっつ入れました。
クラス名が"oya"の<div>要素と、クラス名が"ko"の<div>要素は
親要素・子要素の関係になっています。
HTMLコードと、上記の解説を見比べながら、コードの内容をひとつずつ理解しましょう。
【CSS】
上記の見出しが出てきたら、CSSのサンプルコードが登場します。
たとえばこんな感じ。
See the Pen yLaWdQg by Deapsea_GIFs (@deapseagifs) on CodePen.
CSSコードの後には、以下のような解説を記載します。
たとえばこんな感じ。
”oya”という名前のクラスに対して、
緑色の枠線の指定("border: solid green;)を行い、
"ko"という名前のクラスに対して、
赤色の枠線の指定("border: solid red;)を行っています。
どのクラスに、どのような指定を行っているのかを、できるだけていねいに解説します。
さきほどのHTMLと、ここで挙げたCSSで
どのような画面表示になるかを少しイメージしてみてください。
【画面表示】
上記の見出しが出てきたら、
ここまでのHTMLとCSSによって、どのような画面表示になるかを示します。
たとえばこんな感じ。
See the Pen RwGmzqd by Deapsea_GIFs (@deapseagifs) on CodePen.
以上の通り、実際のコードの確認では
【HTML】・【CSS】・【画面表示】の3つについて、ひとつずつ解説していきます。
もしもコードの内容が理解できず、迷子になってしまうことがあったら
それは理解できないあなたが悪いのではなく、説明が不十分な記事内容が悪いのです。
複雑なサンプルコードを読むのが苦手な(私のような)方でも、
抵抗感なく読み進められるような記事を心がけて書いていきたいと思います!
③コードの使い方やメカニズムの理解を目指す!
コーディングを独学で勉強していて困ることは、
色々なwebサイトにあるサンプルコードをコピペしてもうまくいかなかったり、
なぜうまくいかないのか理由がわからないことだと思います。
当ブログでは、「なぜそのコードを使うと、そのような画面表示になるのか」、
そのメカニズムをできるだけ簡潔に、丁寧に説明していきたいと思っています。
もし例えばあなたが今まで、
text-align: center; を指定しているのに、中央揃えにならない!
ということで悩んだことがあるとしたら、
それは以下のようなメカニズムを理解できていなかったからかもしれません。
・text-align: center; は、
指定したブロックレベル要素の中のインライン要素を中央揃えする、ということ。
・text-align: center; は、
指定したブロックレベル要素自体を中央揃えすることはできない、ということ。
・text-align: center; は、
指定したブロックレベル要素の中のブロックレベル要素を中央揃えすることはできない、ということ。
上記のようなメカニズムを理解していくのは、最初は難しく思えることもありますが
当ブログでは「冒頭のイラスト」と「実際のコードでの確認」で、
少しでも難しさのハードルを下げられるように解説していきたいと思います!
まとめ
この記事では、当ブログの特徴と、おすすめの読み方について解説しました。
ポイント
・当ブログでは、難しい文章をできるだけ減らして、
まずはイラストでわかるようにします!
・当ブログでは、複雑なコードをできるだけ減らして、
コード内のコメントだけでも内容が理解できるようにします!
・当ブログでは、コードをコピペするだけではなく、
そのコードの使い方を理解できるような解説を目指します!
当ブログの記事が、みなさんのコーディングの学習のお役に立てることを祈っております!
それでは!