※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます!

Webサイトを作っていると、文字列や画像を中央に配置したいと思うことがあります。
この記事では、”margin: 0 auto;”というプロパティ指定によって要素を中央揃えにする方法について説明します。
要素を中央揃えにするには、以下のような方法があります。
・インライン要素を中央揃えにする(text-align: center;)
・ブロックレベル要素を中央揃えにする(margin: 0 auto;) ←この記事
・フレックスボックスを使って中央揃えにする(justify-content: center;)
中央揃えにしたい要素がインライン要素か、ブロックレベル要素かによって、使うプロパティが異なります。
この記事を読めば、ブロックレベル要素を中央揃えにする方法が理解でき、
「プロパティを指定しているのに、中央揃えにならない!」という悩みから解放されるはずです!
それでは、いってみましょう!
①margin: 0 auto;は、ブロックレベル要素を中央揃えにする
“margin: 0 auto;”は、
「ブロックレベル要素を中央揃えにする」プロパティ指定方法です。

例えば、ブロックレベル要素の<div>を中央揃えにしたり、
ブロックレベル要素の<p>を中央揃えにすることができます。
しかし、インライン要素を中央揃えにすることはできません。
例えば、インライン要素である<img>要素は、”margin: 0 auto;”で中央揃えにすることはできません。

「”margin: 0 auto;”を指定しても中央揃えにならない!」と思ったとき、
中央揃えにしようしている要素がインライン要素でないかどうかを確認しましょう。
②margin: 0 auto;の指定方法
あるブロックレベル要素に対して、CSSのmarginプロパティで
margin: 0 auto;
と指定すると、指定した要素を中央揃えにすることができます。
さっそく、実際のコードで確認してみましょう。
【HTML】
See the Pen wvoGMvz by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素の<div>の中に文字列"中央揃えにしたい"を入れています。
<div>要素には"block"という名前のクラスを指定しています。
【CSS(margin: 0 auto;プロパティ指定前)】
See the Pen qBqaepM by Deapsea_GIFs (@deapseagifs) on CodePen.
"block"という名前のクラスに対して、
赤い枠線を指定(border: solid red;)しています。
さらに幅を画面の横幅に対して50%のサイズに指定(width: 50%;)しています。
ブロックレベル要素の中央揃えの指定(margin: 0 auto;)は、まだしていません。
【画面表示(margin: 0 auto;プロパティ指定前)】
See the Pen KKNgOeW by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素である<div>要素の幅は、
"width: 50%;"のプロパティ指定により、画面の横幅に対して50%のサイズになっています。
それでは次に、<div>要素に"margin: 0 auto;"を指定して
<div>要素を画面に対して中央揃えにしてみましょう。
【CSS(margin: 0 auto;プロパティ指定後)】
See the Pen poNEMxw by Deapsea_GIFs (@deapseagifs) on CodePen.
"block"という名前のクラスに対して、
赤い枠線の指定(border: solid red;)と
幅サイズの指定(width: 50%;)に加えて、
ブロックレベル要素を中央揃えにする指定(margin: 0 auto;)を追加しました。
それでは結果を見てみましょう!
【画面表示(margin: 0 auto;プロパティ指定後)】
See the Pen KKNgObm by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素である<div>に"margin: 0 auto;"を指定することによって
<div>要素を中央揃えにすることが出来ました!
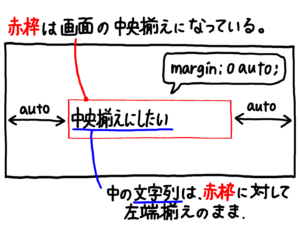
ここで注意しておくことは、
<div>要素自体は画面に対して中央揃えになっている一方、
<div>要素の中身の文字列(「中央揃えにしたい」という文章)は、
赤い枠線に対して左端揃えのままになっていることです。

"margin: 0 auto;は、ブロックレベル要素自体を中央揃えにするプロパティ指定です。
ブロックレベル要素の中身のインライン要素を中央揃えにするには、
"text-align: center;"というプロパティ指定を使います。
(詳しくは、「text-align: center;で要素を中央揃えにする」の記事をご覧ください!)
【補足】margin: 0 auto;のメカニズム
ここからは補足説明として、
なぜ"margin: 0 auto;"でブロックレベル要素が中央揃えになるのか、
そのメカニズムを説明します。
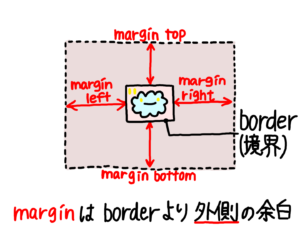
まず、marginプロパティは、要素の境界線よりも外側の余白を指定します。
(marginプロパティについては、ブロックレベル要素とインライン要素の余白指定(padding, margin)も参照下さい!)

次に、"margin: 0 auto;"のひとつめの値指定、つまり
"margin: 0 auto;"
上記の例における"0"の指定は、上下方向の余白を"0"に指定しています。
そして、"margin: 0 auto;"のふたつめの値指定、つまり
"margin: 0 auto;"
上記の例における"auto"の指定は、左右方向の余白を"auto"に指定しています。

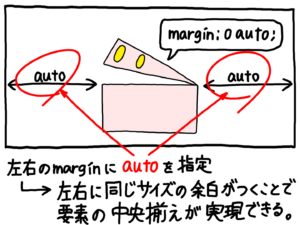
左側と右側の余白を両方とも"auto"に指定することによって、
ブロックレベル要素の左側と右側の余白が同じ大きさになるように、余白のサイズが自動(auto)計算され、
その結果、ブロックレベル要素が中央揃えになる、というメカニズムです。
まとめ
この記事では、”margin: 0 auto;”を使って
ブロックレベル要素を中央揃えする方法について説明しました。
・ブロックレベル要素に”margin: 0 auto;”を指定すると、その要素を中央揃えにすることができる。
・”margin: 0 auto;”の指定で、インライン要素を中央揃えにすることはできない。
・中央揃えのメカニズムとしては、”margin: 0 auto”の指定で
ブロックレベル要素の左右に同じサイズのmargin(余白)を指定することで、中央揃えを実現している。
要素を中央揃えにする方法には、中央揃えしたい対象によって以下のような方法があります。
・インライン要素を中央揃えにする(text-align: center;)
・ブロックレベル要素を中央揃えにする(margin: auto;) ←この記事
・フレックスボックスを使って中央揃えにする(justify-content: center;)
それぞれの方法をしっかり理解して、
あなたも「指定しているはずなのに中央揃えが効かない!」といった悩みから解放されましょう!
それでは!