※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます!
HTMLの勉強を始めたばかりの方は、
「いろいろなHTML要素の書き方がまだよくわからない」
「ちゃんと書いているつもりだけど、思った通りに表示されない」
という悩みをお持ちではないでしょうか?
この記事では、HTML要素の書き方の基礎について説明します。
HTML要素にはたくさんの種類があるので、
「すべての要素の役割を把握するのは大変だ!」と思うかもしれません。
ですが、この記事を読んでHTML要素の書き方の基礎をしっかり理解できれば、
あとはひとつひとつのHTML要素について調べながら、
使い方を学んでいくことが出来るはずです!
それでは、いってみましょう!
①HTML要素の構成
WebページはHTML要素という部品を組み合わせること形作られています。
HTML要素にはたくさんの種類があります。
【HTML要素の例】
- p要素: 段落をつくるHTML要素
- img要素: 画像を挿入するHTML要素
- a要素: 他のwebページへのリンクを挿入するHTML要素
これらを活用することで、様々な機能を持つWebページを作ることができます。
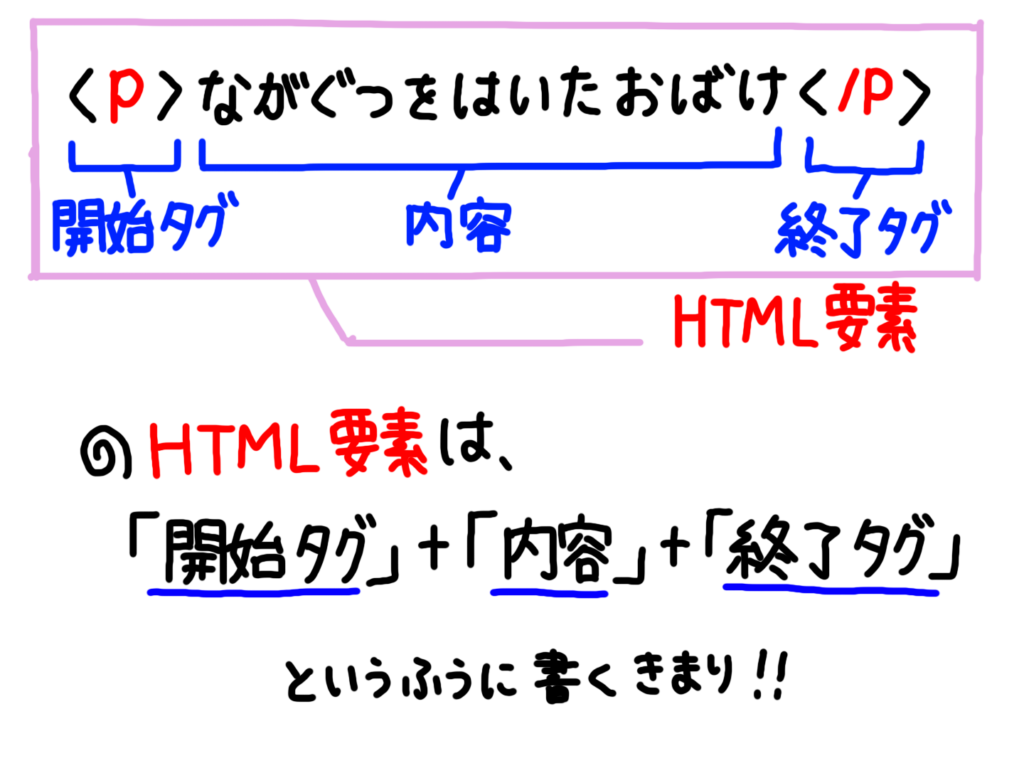
それではHTML要素の書き方を理解するために、HTML要素の構成をイラストで見てみましょう!

“開始タグ”は、要素名(上記の例ではp)を<>で囲んだものです。
“終了タグ”は、スラッシュと要素名(上記の例では/p)を<>で囲んだものです。
“内容”は、要素の内容です。上記の例では、文字列(ながぐつをはいたおばけ)が内容にあたります。
つまりHTML要素は、”開始タグ” + “内容” + “終了タグ” という構成でできているということです。
ちなみに、今回の例で出てきた”p”という名前の要素は
webページ上で段落(paragraph)をつくるHTML要素です。
この他にもいろいろなHTML要素があり、それぞれのHTML要素を組み合わせてwebページを作っていきます。
②要素の入れ子
ここからはHTML要素のことを、少し縮めて要素と呼ぶことにしましょう。
要素の中には、別の要素を入れることができます。
これを要素の入れ子と言います。

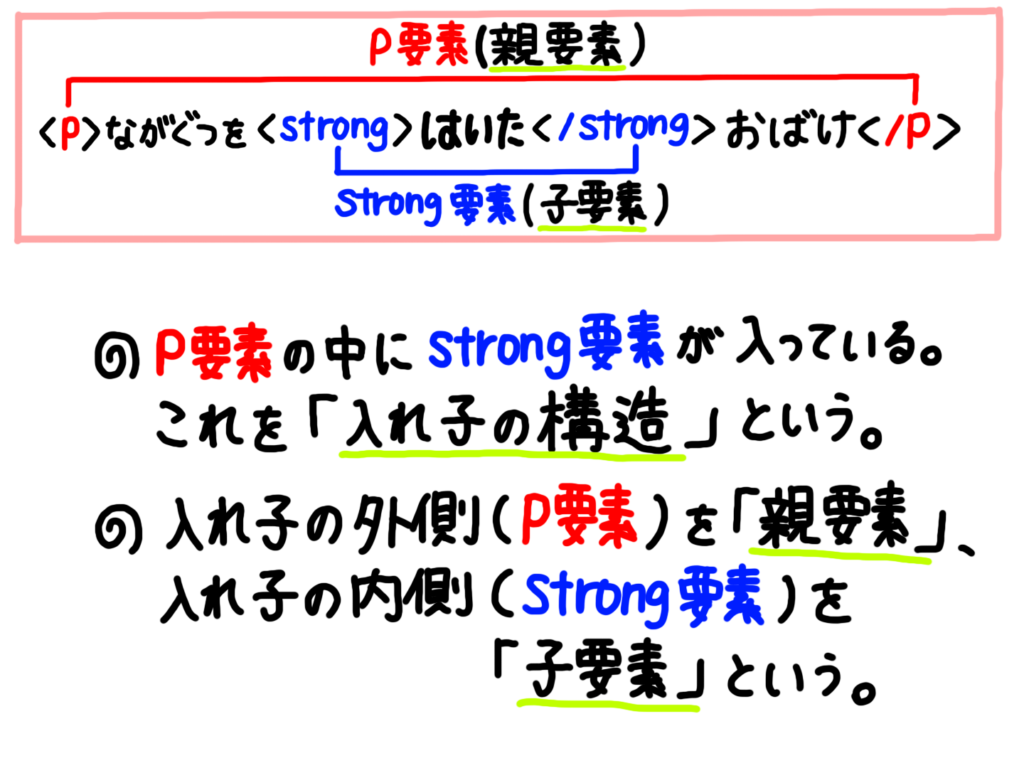
上記の例では、
開始タグ<p>と終了タグ</p>で囲まれたp要素の中に、
開始タグ<strong>と終了タグ</strong>で囲まれたstrong要素が入っていて、
要素の入れ子になっています。
(ちなみにstrong要素とは、囲んだ文字列を太字にする要素。)
このとき、外側の要素を親要素と呼び、内側の要素を子要素と呼ぶことも、ぜひ覚えておいてください。
ある要素に他の要素を入れ子にしていくことで、色々な要素の機能を組み合わせていくことは、
webページを作るうえで重要な考え方だということを、覚えておきましょう!
③ブロックレベル要素とインライン要素
要素には、大きく分けて2つの種類があります。
それは、ブロックレベル要素とインライン要素です。
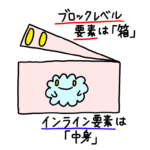
【ブロックレベル要素】
webページ内でひとつの機能のまとまりをつくる要素。
たとえばp要素は、webページ内で段落としてのまとまりをつくるブロックレベル要素
【インライン要素】
ブロックレベル要素の中に入れる文字列や画像など、
実現したい機能の内容を記述する要素。
たとえばstrong要素は、ブロックレベル要素の中に入れる文字列を太字にするインライン要素。
……これだけだとちょっとわかったような、わからないような説明ですよね。。。
これらの分類を理解するのは難しいですが、しっかり理解しておくべき重要な内容です。
なぜなら、要素がブロックレベル要素なのか、インライン要素なのかによって
画面表示のされ方や、配置のされ方のルールがまったく異なるからです。
つまり、ここが理解できていないと
「サイズや余白が思ったようにならない!」や、
「思ったように配置できない!」といったことに悩まされることになってしまうのです。
ブロックレベル要素とインライン要素の詳細について、詳しくは
こちらの記事でていねいに解説していますので、ぜひご覧ください。
-

-
【初心者・独学】イメージでつかむ、ブロックレベル要素とインライン要素
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます! Webデザインを勉 ...
続きを見る
④要素の属性
要素には属性をつけることができます。
属性をつけることによって、要素にいろいろな追加情報をくっつけることができます。
【要素の属性の例】
- <a href=“http://XXXXXXXX”>
→要素名はa、他のwebページへのリンクを挿入する要素。
属性名はhref、リンク先のURLを指定する。 - <img src=“XXXXXX”>
→要素名はimg、画像を挿入する要素。
属性名はsrc、挿入する画像の格納場所を指定する。
それぞれの要素に応じた、いろいろな種類の属性があります。
全てを覚えるのは大変だと思うかもしれませんが、使うたびに調べていれば自然と覚えられますので大丈夫です!
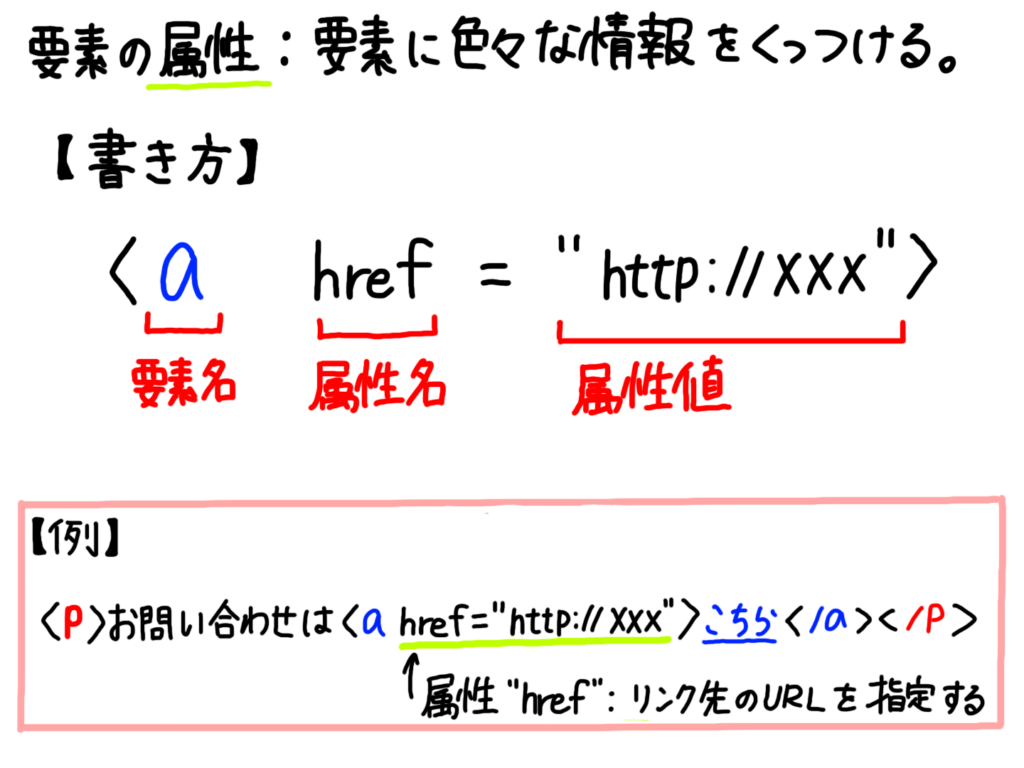
それでは、要素の属性の書き方を以下に示します。

要素名の後ろに1つの半角スペースを書き、その後に属性名と属性値を記載します。
属性名と属性値の間に=(イコール)を書くことと、
属性値は“”(ダブルクォーテーション)で囲むことがポイントです。
まとめ
この記事では、HTML要素の書き方の基本について書きました。
・HTML要素にはたくさんの種類があり、組み合わせることでwebページを作る。
・HTML要素は「開始タグ」+「内容」+「終了タグ」という構成で書く。
- 「開始タグ」は、要素名を<>で囲んだもの(例: <a>)。
- 「終了タグ」は、/(スラッシュ)と要素名を<>で囲んだもの(例: </a>)
・HTML要素の中に、別のHTML要素を入れることを「入れ子」と呼ぶ。
- 外側のHTML要素を「親要素」と呼ぶ。
- 内側のHTML要素を「子要素」と呼ぶ。
・HTML要素には「ブロックレベル要素」と「インライン要素」がある。
- この2つは、表示のされ方や配置のされ方のルールが異なる。
違いをしっかり区別できないと、思った通りに配置できず悩む原因になる。
- 詳細は、まずはこちらの記事をご覧ください。
・HTML要素は「属性」を指定することで、追加の情報をくっつけることができる。
- それぞれの要素に応じた、いろいろな種類の属性がある。
- HTML要素の属性は、以下のように書く。
要素名 属性名=“属性値”
HTMLの勉強は、覚えることが多くて大変!と思うことがあるかもしれません。
ですが、この記事で解説したような、HTML要素の書き方の基本をまずしっかり理解して、
次にいろいろな種類の要素について、その役割や属性の種類をひとつずつ覚え、
使えるようになっていけばいいだけです。
焦らず一歩一歩、学んでいきましょう!
それでは!