
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます!
paddingやmarginなどで指定した余白が思った通りにつかず、困ったことはないでしょうか?
実は、ブロックレベル要素とインライン要素では余白のつき方のルールが少し違います。
この違いが理解できていないと、「指定通りに余白がついてくれない!おかしい!」ということになってしまうのです。
この記事では、ブロックレベル要素とインライン要素のpaddingプロパティ、marginプロパティのルールの違いについて説明します。
この記事を読めば余白のつき方のルールがわかり、
「paddingプロパティやmarginプロパティが効かない!」「余白が思った通りについてくれない!」といったことが無くなるはずです!
それでは、いってみましょう!
Contents
①paddingとmarginの違い
ブロックレベル要素とインライン要素では余白のつき方の違いについて説明する前に、
paddingとmarginについておさらいします。
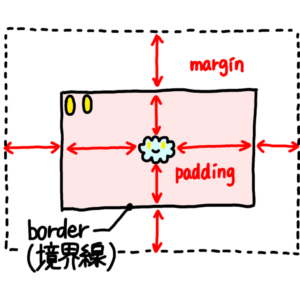
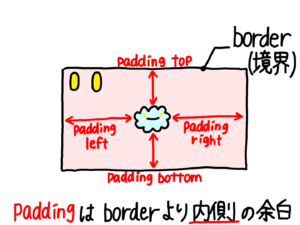
paddingは内側の余白

paddingは、要素の外側の境界線(border)よりも内側の余白を指定します。
上側のpaddingを"padding top"、
右側のpaddingを"padding right"、
下側のpaddingを"padding bottom"、
左側のpaddingを"padding left"といいます。
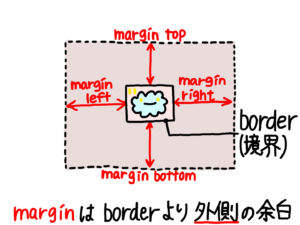
marginは外側の余白

marginは、要素の外側の境界線(border)よりも外側の余白を指定します。
上側のmarginを"margin top"、
右側のmarginを"margin right"、
下側のmarginを"margin bottom"、
左側のmarginを"margin left"といいます。
②ブロックレベル要素は、
上下左右にpaddingとmarginを指定可能
ブロックレベル要素は、上下左右すべての方向にpaddingとmarginを指定可能です。
さっそく、実際のコードでみてみましょう。
【HTML】
See the Pen zYKXXmV by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素の<div>の中に、"ブロックレベル要素"という文字列を入れています。
<div>タグには"block1"という名前のクラスを指定しています。
【CSS】
See the Pen poEBBBQ by Deapsea_GIFs (@deapseagifs) on CodePen.
CSSでは、"block1"という名前のクラスに対して
赤い枠線の指定("border: solid red;")と、
幅を150pxにする指定("width: 150px;")をしています。
余白の指定はまだ何もしていません。
まず、このときの表示画面を確認しておきましょう。
【表示画面】
See the Pen PoGgvxx by Deapsea_GIFs (@deapseagifs) on CodePen.
"ブロックレベル要素"という文字列のすぐ外側に赤い枠線が引いてあります。
この画面表示が、paddingやmarginの余白指定によって
どのように変化するかを確認していきましょう。
ブロックレベル要素のpadding指定
ブロックレベル要素は、上下左右にpaddingの指定が可能です。
【CSS】
See the Pen KKgYLBP by Deapsea_GIFs (@deapseagifs) on CodePen.
CSSで、上下左右にそれぞれpaddingの指定をしています。
"padding-top: 60px;"で、上側に60pxのpaddingを指定、
"padding-right: 60px;"で、右側に60pxのpaddingを指定、
"padding-bottom: 60px;"で、下側に60pxのpaddingを指定、
"padding-left: 60px;"で、左側に60pxのpaddingを指定しました。
この指定によって、表示画面がどのように変化するかを見てみましょう。
【表示画面】
See the Pen rNMbgoL by Deapsea_GIFs (@deapseagifs) on CodePen.
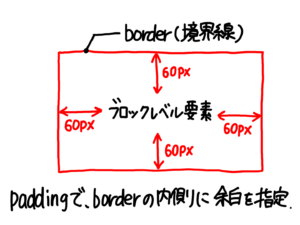
paddingの指定によって、border(枠線)の内側に60pxの余白ができました。

上の図のように、border(境界線)と"ブロックレベル要素"という文字列の間に、
余白が入ったのがわかると思います。
ブロックレベル要素のmargin指定
ブロックレベル要素は、上下左右にmarginの指定が可能です。
【CSS】
See the Pen yLarWde by Deapsea_GIFs (@deapseagifs) on CodePen.
CSSで、上下左右にそれぞれmarginの指定をしています。
"margin-top: 60px;"で、上側に60pxのmarginを指定、
"margin-right: 60px;"で、右側に60pxのmarginを指定、
"margin-bottom: 60px;"で、下側に60pxのmarginを指定、
"margin-left: 60px;"で、左側に60pxのmarginを指定しました。
この指定によって、表示画面がどのように変化するかを見てみましょう。
【表示画面】
See the Pen vYXMwoa by Deapsea_GIFs (@deapseagifs) on CodePen.
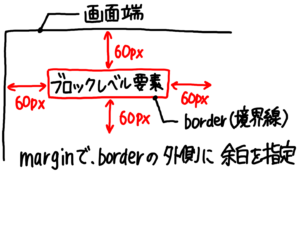
marginの指定によって、border(枠線)の外側に60pxの余白ができました。

上の図のように、border(境界線)の外側に60pxの余白がついたことにより、
ブロックレベル要素の位置が、画面端から下へ60px、右へ60pxだけ移動しています。
③インライン要素のpaddingは、
上下左右に指定可能。
インライン要素のpaddingは、上下左右すべての方向に指定が可能です。
こちらも、実際のコードで確認してみましょう。
【HTML】
See the Pen qBawzdx by Deapsea_GIFs (@deapseagifs) on CodePen.
インライン要素の<a>タグの中に、"インライン要素"という文字列を入れています。
<a>タグには、"inline"という名前のクラスを指定しています。
【CSS】
See the Pen poEBXjy by Deapsea_GIFs (@deapseagifs) on CodePen.
CSSでは、"inline"という名前のクラスに対して
赤い枠線の指定("border: solid red;")と、
幅を150pxにする指定("width: 150px;")をしています。
余白の指定はまだ何もしていません。
【表示画面】
See the Pen GRjLbqe by Deapsea_GIFs (@deapseagifs) on CodePen.
"インライン要素"という文字列のすぐ外側に枠線が引いてあります。
この画面表示が、paddingでborderの内側に余白を指定することによって
どのように変化するかを確認してみましょう。
【CSS】
See the Pen RwGOzov by Deapsea_GIFs (@deapseagifs) on CodePen.
CSSで、上下左右にそれぞれpaddingの指定をしています。
"padding-top: 60px;"で、上側に60pxのpaddingを指定、
"padding-right: 60px;"で、右側に60pxのpaddingを指定、
"padding-bottom: 60px;"で、下側に60pxのpaddingを指定、
"padding-left: 60px;"で、左側に60pxのpaddingを指定しました。
【表示画面】
See the Pen BaLEgWB by Deapsea_GIFs (@deapseagifs) on CodePen.
"インライン要素”という文字列とborder(境界線)の間に、
paddingで指定した60pxの余白が入っています。
……ですが、上側のborder(境界線)が画面外にはみ出してしまっていますね。
インライン要素の上下のpaddingの特徴により、このように画面の上側にはみ出す表示になってしまっています。
インライン要素の上下のpaddingは、周りの要素にはみ出す
この「インライン要素の上下のpaddingがはみ出す現象」に関して、
さらに次の例を見てください。
【表示画面】
See the Pen VwKOZLP by Deapsea_GIFs (@deapseagifs) on CodePen.
HTMLとCSSの詳細な説明は省略しますが、
ブロックレベル要素の<div>タグ(赤色の枠線)の中に、
インライン要素の<a>タグ(水色の塗りつぶし)をふたつ入れた構造を
縦にみっつ並べています。
さらにインライン要素の<a>タグには、左右のpadding(50px)をつけています。
このように「インライン要素の左右のpadding」については、
はみ出さずに横に並べることができます。
次に、このインライン要素に上下のpaddingをつけると、以下のようになります。
【表示画面】
See the Pen VwKOvWE by Deapsea_GIFs (@deapseagifs) on CodePen.
このように、インライン要素の上下のpaddingは、
別のブロックレベル要素のborder(境界線)や画面の外側まではみ出してしまうという特徴があります。
なぜこうなるかのメカニズムについては、別の記事で説明しますが
ひとまずは「インライン要素の上下のpaddingは、まわりの要素にはみ出す特徴がある」
ということを覚えておいてください!
④インライン要素のmarginは、
左右のみ指定可能。上下は指定不可。
インライン要素に対してmarginでborderの外側に余白を指定した場合、
左右方向には余白がつきますが、上下方向には余白をつけることができません。
実際のコードで、どのように画面表示が変化するかを確認してみましょう。
【CSS】
See the Pen RwGOzVd by Deapsea_GIFs (@deapseagifs) on CodePen.
CSSで、上下左右にそれぞれmarginの指定をしています。
"margin-top: 60px;"で、上側に60pxのmarginを指定、
"margin-right: 60px;"で、右側に60pxのmarginを指定、
"margin-bottom: 60px;"で、下側に60pxのmarginを指定、
"margin-left: 60px;"で、左側に60pxのmarginを指定、
【表示画面】
See the Pen dypLBRg by Deapsea_GIFs (@deapseagifs) on CodePen.
左右方向に対しては、margin-leftとmargin-rightによりborderの外側に余白がつきますが、
上下方向に対しては、margin-topとmargin-bottomを指定しても、borderの外側に余白はつきません。

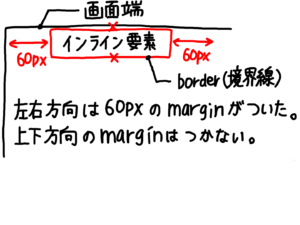
上の図のように、border(境界線)の外側に左右方向に60pxの余白がついたことにより
インライン要素の位置が、画面端から右へ60px移動しています。
しかし上下方向のmarginは効いておらず、
インライン要素の上下位置は、画面の一番上の端から移動していません。
つまり、インライン要素に対しては
左右方向のmarginは指定可能だが、上下方向のmarginは指定不可能ということです。
まとめ
この記事では、paddingプロパティ、marginプロパティによる余白指定について、
ブロックレベル要素とインライン要素でのルールの違いについて説明しました。
・paddingは、border(境界線)の内側の余白を指定するプロパティ。
・marginは、border(境界線)の外側の余白を指定するプロパティ。
・ブロックレベル要素は、上下左右にpaddingとmarginの指定が可能。
・インライン要素は、上下左右にpaddingの指定が可能。
(上下のpaddingは、他の要素にはみ出す特徴あり)
・インライン要素は、左右にmarginの指定が可能。上下にはmarginの指定不可。
「余白がついてくれない!」「余白の付き方がおかしい!」というときは、
まずはpaddingやmarginを指定している要素がブロックレベル要素か、インライン要素かを確認し、
それぞれの指定ルールの違いをもう一度確認してみてください。
それでは!