※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます!

Webサイトをつくっていると、
・ 画像や文章を縦に並べたい!
・ 画像や文章を3つ横に並べたい!
・ 画像の下に文章を入れたものを横に3つ、縦に2つ並べたい!
といったように、いろいろな要素を縦や横に並べたくなることがあると思います。
このようなとき、ブロックレベル要素とインライン要素の特徴がしっかりわかっていると、
どんなに複雑な構造でもスムーズに作っていくことが出来ます。
この記事では、実際にブロックレベル要素とインライン要素を配置したときの、並び方の特徴について説明します。
この記事を読めば、いろいろな要素を縦や横に配置したいときに、どのようにHTMLで記述すればよいかがわかるはずです。
そうすれば、自分が実現したい配置を迷うことなく実現することが出来るようになりますよ!
それでは、いってみましょう!
①ブロックレベル要素は、縦に積む。
ブロックレベル要素はHTMLで複数個記述すると、画面表示では縦に積みあがるように並びます。
これは、ブロックレベル要素の終わりには改行がつく、というルールがあるからです。

さっそく、実際のコードで確認してみましょう。
【HTML】
See the Pen QWKmYMe by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素の<p>要素をみっつ並べて記述しました。
それぞれの<p>要素の中には、文字列「たてにならぶ」を入れています。
続いて、表示画面をみてみましょう。
【表示画面】
See the Pen eYBEaBY by Deapsea_GIFs (@deapseagifs) on CodePen.
「たてにならぶ」という文字列が、縦にみっつ並びました。
このように、HTMLでブロックレベル要素を並べると、画面表示では縦に並びます。
「ブロックレベル要素は縦に並ぶ」ということを覚えておいてください。
②インライン要素は、横に並ぶ。
インライン要素をHTMLで複数個記述すると、画面表示では横に並びます。

こちらも、さっそく実際のコードで確認してみましょう。
【HTML】
See the Pen yLaKZQO by Deapsea_GIFs (@deapseagifs) on CodePen.
インライン要素の<img>をみっつ並べて記述しました。
(ちなみに"<img src="以降に書かれているのは、画像が保存されている場所のURLです。
<img>タグはこのように、"src="以降に画像が保存されている場所のURLを指定することで画像を表示します)
続いて、表示画面を見てみましょう。
【表示画面】
See the Pen PobKvpa by Deapsea_GIFs (@deapseagifs) on CodePen.
インライン要素の<img>要素で指定した画像は、横にみっつ並びました。
「インライン要素は横に並ぶ」ということを覚えておいてください。
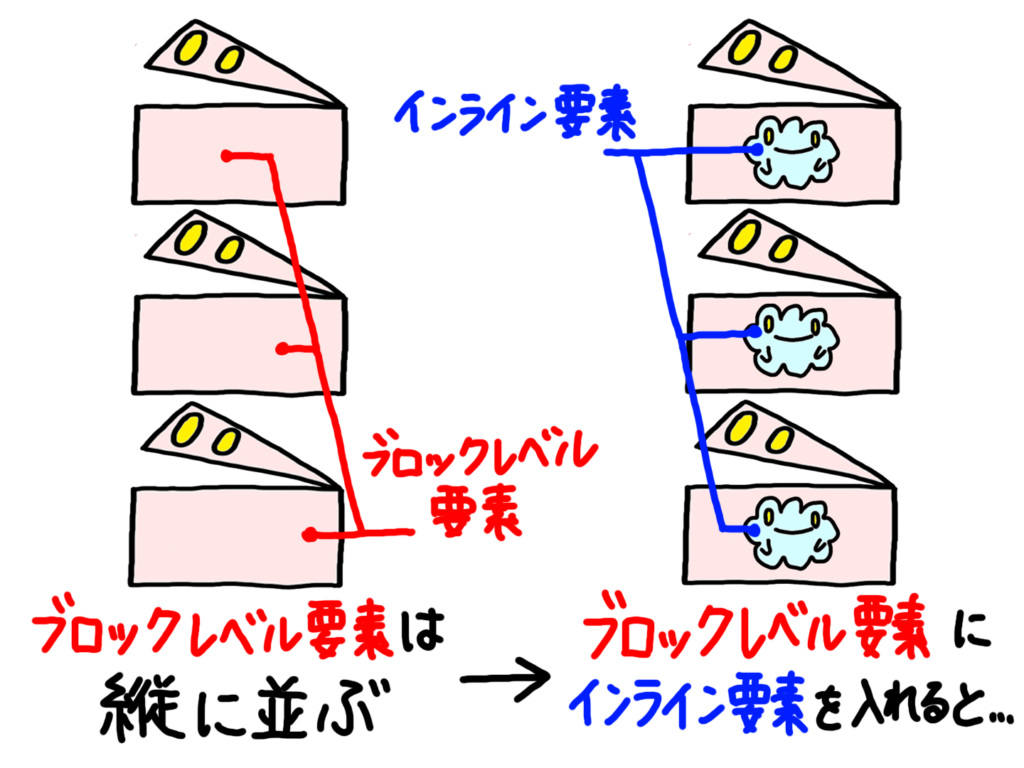
③インライン要素を、縦に並べるには?
先ほどは、インライン要素である<img>を横に並べました。
では<img>を横ではなく縦に並べたいときは、どうすればよいのでしょうか?
その答えは、「ブロックレベル要素の中に<img>要素を入れる」です!

上の図のようにブロックレベル要素を縦にみっつ並べて、
それぞれのブロックレベル要素の中に、インライン要素である<img>要素を入れることで
インライン要素である<img>要素を縦に並べることができます。
それではこちらも、実際のコードで確認してみましょう。
【HTML】
See the Pen yLaKZmV by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素の<p>要素の中に、インライン要素の<img>要素を入れたものを
みっつ並べて記述しています。
それでは、表示画面を見てみましょう。
【表示画面】
See the Pen NWbvVzm by Deapsea_GIFs (@deapseagifs) on CodePen.
期待通り、インライン要素である<img>要素を縦に並べることが出来ましたね!
④ブロックレベル要素を、横に並べるには?
先ほどは、ブロックレベル要素である<p>を縦に並べました。
では、ブロックレベル要素を横に並べるには、どうすればよいのでしょうか?
ブロックレベル要素の終わりには改行がつく、というルールがあるため、このままでは横に並べることはできません。
ブロックレベル要素は、以下のような方法を使うことによって横に並べることが可能です。
・display: inline-blockという指定を行う方法。
・display: flexという指定を行う方法。
・floatというプロパティを使う方法。
これらはやや応用的な内容ですので、別記事で説明します。
詳しく知りたい方は、「ブロックレベル要素の横並び」という記事カテゴリをご覧ください!
まとめ
この記事では、ブロックレベル要素とインライン要素を配置したときの、並び方の特徴について説明しました。
・ブロックレベル要素は、縦に並ぶ。
・インライン要素は、横に並ぶ。
・インライン要素を縦に並べたい時は、ブロックレベル要素の中に入れる。
・ブロックレベル要素を横に並べたい時は、displayプロパティやfloatプロパティを使う。
要素を縦に並べたり横に並べたりしたいとき、上記に示す方法を使うことで、迷うことなく配置できると思います。
続いては、ブロックレベル要素とインライン要素のサイズの決まり方とサイズの指定方法について、次の記事で説明します!
それでは!