※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます!

Webデザインを勉強していて、次のように思ったことはありませんか?
- ブロックレベル要素とインライン要素の、なにが違うのかよくわからない!
- ブロックレベル要素とインライン要素を、どのように使い分けるのかわからない!
- ブロックレベル要素とインライン要素について、ざっくりイメージをつかみたい!
Webデザインを自由自在に行うためには、その土台である「ブロックレベル要素とインライン要素」についてしっかり理解することが必要です。
この記事では、「ブロックレベル要素」と「インライン要素」がそれぞれどのようなものなのか、また、これらをどのように組み合わせて使うのかをひとつずつ例を挙げながら説明します。
この記事を読めば、「ブロックレベル要素とインライン要素」のイメージをしっかり理解できるはずです。
そうすれば、どんなに複雑なレイアウトでも、シンプルな構造を組み合わせることによって、迷うことなく作っていくことができるようになります。
それでは、いってみましょう!
Contents
①ブロックレベル要素は「箱」
「ブロックレベル要素」とは、webページ内でひとつの機能のまとまりをつくる要素です。
実現したい機能をまとめておくための「箱」のようなイメージです。

ブロックレベル要素にはいくつかの種類があり、どのような意味のまとまりとしてまとめたいかによって、どの種類のブロックレベル要素にするかを選びます。
ブロックレベル要素の例をいくつか挙げてみます。
・「段落」としてまとめたい時に使う<p>タグ。
・複数のブロックレベル要素をひとつにまとめたい時などに使う<div>タグ。
②インライン要素は「中身」
インライン要素とは、ブロックレベル要素の中に入れる文字列や画像など、実現したい機能の内容を記述する要素です。
「箱」の中に入れて、機能を実現するための「中身」のようなイメージです。

インライン要素の例をいくつか挙げてみます。
・画像を挿入する機能を持つ<img>タグ。
・別ページへのリンクを指定する機能を持つ<a>タグ。
また、文字列も、文章を記述する機能を持つインライン要素のひとつです。
③ブロックレベル要素とインライン要素の使い方
ブロックレベル要素という「箱」の中に、インライン要素という「中身」をいれることで、Webページ内で機能を実現するまとまりを作ることが出来ます。
ブロックレベル要素とインライン要素をどのように組み合わせることが出来るのか、具体的な例を挙げながら説明していきます。
1. ブロックレベル要素の中に、インライン要素を入れる
ブロック要素の中には、インライン要素を入れることが出来ます。
「箱」の中に「中身」を入れるようなイメージです。

それでは、具体例を2つ挙げてみます。
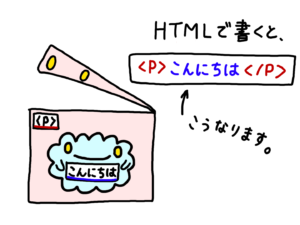
例) ブロックレベル要素<p>の中に、インライン要素"文字列"を入れる。
ブロックレベル要素である<p>タグの中に、インライン要素である"文字列(こんにちは)"を入れます。
⇒<p>タグは、段落としてまとめるときに使うブロックレベル要素です。
⇒文字列はインライン要素のひとつです。
この組み合わせで「"こんにちは"という文章を持つ段落」を作ることが出来ます。

ちなみに、これをHTMLで書くと次のようなコードになります。
<p>こんにちは</p>
(※スマートフォンでご覧の方は、HTMLボタンを押すと、HTMLコードが表示されます。
Resultボタンを押すと、そのHTMLでどのような見た目の画面になるかが表示されます)
See the Pen xxEpYGp by Deapsea_GIFs (@deapseagifs) on CodePen.
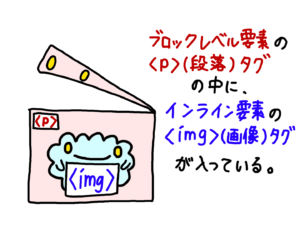
例) ブロックレベル要素<p>の中に、インライン要素<img>を入れる。
ブロックレベル要素である<p>タグの中に、
インライン要素である<img>を入れます。
⇒<p>タグは、段落としてまとめるときに使うブロックレベル要素です。
⇒<img>タグは、画像を挿入する機能を持つインライン要素です。
この組み合わせで「画像を持つ段落」を作ることが出来ます。

ちなみに、これをHTMLで書くと次のようなコードになります。
<p><img src="(表示する画像ファイルを指定)"></p>
(※スマートフォンでご覧の方は、HTMLボタンを押すと、HTMLコードが表示されます。
Resultボタンを押すと、そのHTMLでどのような見た目の画面になるかが表示されます)
See the Pen rNMJeww by Deapsea_GIFs (@deapseagifs) on CodePen.
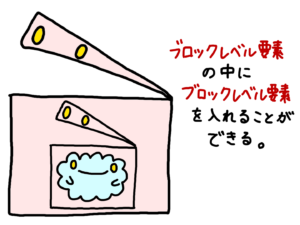
2. ブロックレベル要素の中に、ブロックレベル要素を入れる。
ブロックレベル要素の中には、ブロックレベル要素を入れることが出来ます。
「箱」の中に「箱」を入れるようなイメージです。

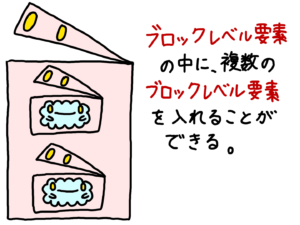
さらに次の図のように、ブロックレベル要素の中に複数のブロックレベル要素を入れることもできます。

それでは、具体例を2つ挙げてみます。
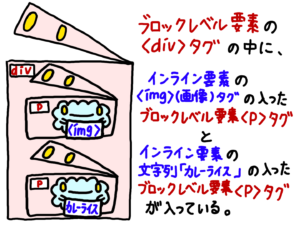
例) ブロックレベル要素<div>の中に、2つのブロックレベル要素<p>を入れる。
ブロックレベル要素である<div>タグの中に、2つのブロックレベル要素<p>タグを入れます。
⇒divタグは、とにかくまとめたいときに使うブロックレベル要素です。
複数のブロックレベル要素をまとめたいときに使えます。

1つめの<p>タグの中には、インライン要素である<img>(画像)タグを入れます。
2つめの<p>タグの中には、インライン要素である文字列(カレーライス)を入れます。
これら2つの<p>タグを、まとめて<div>タグの中に入れます。
この組み合わせで「画像の下に文字列が入ったブロック」を作ることが出来ます。
ちなみに、HTMLで書くと次のようなコードになります。
<div>
<p><img src="表示する画像ファイルを指定"></p>
<p>カレーライス</p>
</div>
(※スマートフォンでご覧の方は、HTMLボタンを押すと、HTMLコードが表示されます。
Resultボタンを押すと、そのHTMLでどのような見た目の画面になるかが表示されます)
See the Pen abmqyEN by Deapsea_GIFs (@deapseagifs) on CodePen.
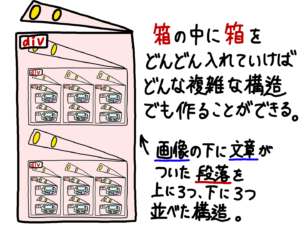
例) さらに複雑な構造。
「箱」の中に「箱」を入れるという考え方をさらに応用すると、以下の図のような複雑な構造も作ることが出来ます。

上の図は、図8. で示した<div>タグのまとまりをふたつ作って、そのふたつをさらに<div>タグでまとめた構造です。
大切なことは、どんなに複雑な構造でも「箱」の中に「箱」を入れることを繰り返すことによって作ることが出来る、ということです。
ちなみに、HTMLで書くと次のようなコードになります。
<div> <!-- 全体を囲むdivタグ -->
<!-- ここから、1つめのdivタグ-->
<div>
<p><img src="表示する画像ファイルを指定"></p>
<p>カレーライス</p>
</div>
<!-- ここから、2つめのdivタグ-->
<div>
<p><img src="表示する画像ファイルを指定"></p>
<p>カレーライス</p>
</div>
</div>
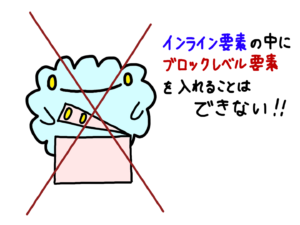
3. インライン要素の中に、ブロックレベル要素を入れることはできない。
インライン要素の中には、ブロックレベル要素を入れることはできません。
「中身」の中に「箱」を入れることはできない、というイメージです。

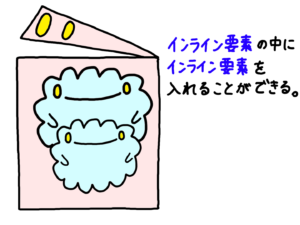
4. インライン要素の中に、インライン要素を入れる。
インライン要素の中に、インライン要素を入れることが出来ます。

「中身」の中に「中身」を入れるとはどういうことなのか?と思うかもしれませんが、ここで、インライン要素の特徴についておさらいしてみましょう。
インライン要素とは、ブロックレベル要素の中に入れる文字や画像など、
実現したい機能の内容を記述する要素です。
上記の通り、インライン要素はブロックレベル要素の中に入れる「中身」ですが、そのインライン要素で「実現したい機能の内容」を記述するために、インライン要素の中にインライン要素を入れる、という方法を使うことが出来ます。
それでは、具体的な例を2つ挙げてみます。
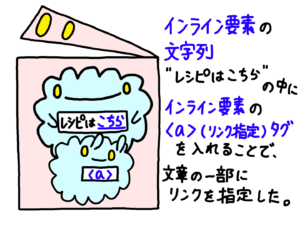
例) インライン要素"文字列"の中に、インライン要素<a>タグを入れる。
インライン要素である"文字列"(レシピはこちら)の中に、インライン要素である<a>タグを入れます。
⇒<a>タグは、タグで囲んだ範囲に別のページへのリンクを指定するインライン要素です。
文字列の一部を<a>タグで囲むことで、文章の一部分が別のページへのリンクになっている文章を記述出来ます。

ちなみに、これをHTMLで書くと次のようなコードになります。
<p>レシピは<a href="リンク先を指定">こちら</a></p>
(※スマートフォンでご覧の方は、HTMLボタンを押すと、HTMLコードが表示されます。
Resultボタンを押すと、そのHTMLでどのような見た目の画面になるかが表示されます)
See the Pen bGwLLZE by Deapsea_GIFs (@deapseagifs) on CodePen.
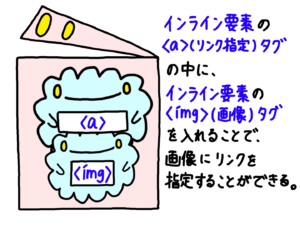
例) インライン要素<a>タグの中に、インライン要素<img>タグを入れる。
インライン要素である<a>タグの中に、インライン要素である<img>タグを入れます。
⇒<a>タグは、タグで囲んだ範囲に別のページへのリンクを指定するインライン要素です。
<img>タグを<a>タグの中に入れることで、クリックすると別のページへのリンクする画像を記述出来ます。

ちなみに、これをHTMLで書くと次のようなコードになります。
<p><a><img src="表示する画像ファイルを指定"></a><p>
(※スマートフォンでご覧の方は、HTMLボタンを押すと、HTMLコードが表示されます。
Resultボタンを押すと、そのHTMLでどのような見た目の画面になるかが表示されます)
See the Pen yLavGpW by Deapsea_GIFs (@deapseagifs) on CodePen.
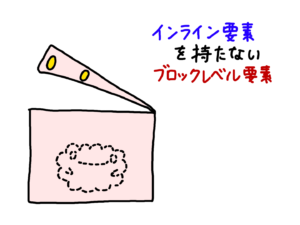
補足1 インライン要素が入っていないブロックレベル要素
ここまで、ブロックレベル要素という「箱」の中に、インライン要素という「中身」を入れる、という考え方で説明してきました。
ですが、ブロックレベル要素は、中身のインライン要素が入っていなくても使うことが出来ます。

その場合、ブロックレベル要素の中身として文字列や画像などが入っておらず、空っぽです。
しかし、ブロックレベル要素に幅や高さを指定したり、境界線に色を付けたり、背景色を指定することはできます。
このあたりの、ブロックレベル要素の幅や高さの指定方法については、 別の記事で説明します!
補足2 ブロック要素の中に入っていないインライン要素
またインライン要素は、ブロックレベル要素の中に入っていない状態で使っても、Webページ上で正常に表示させることはできます。

ただこの場合、このインライン要素はブロックレベル要素の中に入れられていないため、どのような意味のまとまりなのかが指定されていない、ということになります。
「Webページ上で正常に表示されるなら、ブロックレベル要素に入ってなくても別にいいじゃないか」と思うかもしれません。
ですが、HTMLを後で再利用したり、ほかの人と共有したり、数年後、サイトのアップデートのときに自分が見直したりするときのことを考えて、まとめたい意味に対応した、適切なブロックレベル要素を使うことは大切なことです。
ひとまずは、「ブロックレベル要素は箱、インライン要素はその中身」という風に考えて、まとめたい意味に対応したブロックレベル要素を使う、ということを覚えておけばOKだと思います!
まとめ
この記事では、「ブロックレベル要素」と「インライン要素」がそれぞれどのようなものなのかを説明しました。
・「ブロックレベル要素」は「箱」
・「インライン要素」はその「中身」
また、「ブロックレベル要素」と「インライン要素」をどのように組み合わせて使うのかを説明しました。
・「ブロックレベル要素」の中に「ブロックレベル要素」を入れる。
・「ブロックレベル要素」の中に「インライン要素」を入れる。
・「インライン要素」の中に「ブロックレベル要素」を入れることはできない。
・「インライン要素」の中に「インライン要素」を入れる。
どんなに複雑なレイアウトでも、上記で説明した「ブロックレベル要素」と「インライン要素」の組み合わせ方で表現することができます。
さて、「ブロックレベル要素」と「インライン要素」についてざっくりとしたイメージはつかめましたでしょうか?
続いては、実際に「ブロックレベル要素」と「インライン要素」を並べたときに、どのような見た目で配置されるのかを、次の記事「ブロックレベル要素とインライン要素の配置(縦積み・横並び)」で説明します!
それでは!