※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます!

Webサイトを作っていると、画像や段落を横並びに配置したいと思うことがあります。
「ブロックレベル要素とインライン要素の配置(縦積み・横並び)」で説明したとおり、
通常、ブロックレベル要素は縦に並ぶ性質があるため、
これを横並びにするためにはひと工夫が必要です。
この記事では、ブロックレベル要素を横並びにする方法のひとつとして、
「浮動要素(float)」を使うやり方について説明します。
「float」を使って要素の横並びを実現する方法は、フレックスボックスが登場する前に一般的に使われていた方法です。
そのためこの方法は、数多くのブラウザでサポートされており、多数のノウハウがweb上で公開されています。
一方で「float」の仕様はやや複雑であり、状況によっては扱いが難しいこともあります。
この記事では「float」の仕様のうち、要素を横並びにする方法に絞って説明していきます。
「float」の仕組みがよくわからないという方も、まずはこの記事を読めば「float」の基本的なイメージがつかめるはずです。
(「float」のさらに詳しい仕様については、別記事で説明します。)
それではいってみましょう!
①floatの特徴
ある要素をfloatに指定することによって「要素を浮動させて、左や右に寄せる」ことができます。

これにより、テキストやインライン要素がその周りを回り込めるようにすることが、floatの本来の目的です。
floatのこれらの特徴のうち、「要素を左や右に寄せる」という特徴を使うことで、要素の横並びを実現することができます。
floatの指定によって浮動要素となった要素は、以下の特徴を持ちます。
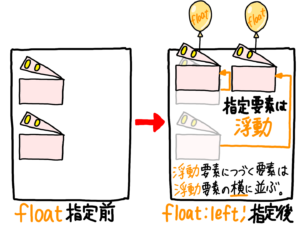
・浮動要素は、左端や右端に固定される。
・浮動要素に続く要素は、浮動要素の横に並ぶ。

このふたつの特徴によって、要素を横並びにすることができます。
②floatの指定方法
ある要素を「浮動要素」として指定するには、
CSSのfloatプロパティで
・float: left; (浮動要素を左端に固定) もしくは、
・float: right; (浮動要素を右端に固定)
というように指定します。
それでは、実際のコードで確認してみましょう。
ブロックレベル要素の<div>を3つ縦に並べて、
これらの<div>をfloatプロパティで浮動要素に指定することにより、
<div>を3つ横並びにしてみます。
【HTML】
See the Pen dyOPXJM by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素の<div>の中に文字列(オムレツ・卵焼き・スクランブルエッグ)を入れたものを3つ並べています。
それぞれの<div>要素には、"block"という名前のクラスを指定しています。
【CSS(floatプロパティ指定前)】
See the Pen GRNgqQm by Deapsea_GIFs (@deapseagifs) on CodePen.
"block"という名前のクラスに対して、
赤い枠線を指定(border: solid red;)しています。
floatプロパティによる浮動要素の指定は、まだしていません。
【画面表示(floatプロパティ指定前)】
See the Pen zYoxBRg by Deapsea_GIFs (@deapseagifs) on CodePen.
<div>はブロックレベル要素なので、3つの<div>は縦に並びます。
また、それぞれの<div>の幅は、画面の横幅いっぱいまで拡がっています。
さて次に、3つの<div>に対してCSSで
"float: left;"
と指定して浮動要素にすることによって、3つの<div>を横並びにしてみましょう。
【CSS(floatプロパティ指定後)】
See the Pen VwmYjdK by Deapsea_GIFs (@deapseagifs) on CodePen.
"block"という名前のクラスに、赤い枠線(border: solid red;)を指定するとともに、
"float: left;"を指定して、<div>を浮動要素にしました。
それでは、結果を見てみましょう!
【画面表示(floatプロパティ指定後)】
See the Pen poNvbZq by Deapsea_GIFs (@deapseagifs) on CodePen.
3つの<div>を浮動要素に指定したことによって、横並びにすることができました。
③float指定の解除(clearプロパティ)
先ほどの例の通り、floatプロパティを指定した浮動要素には、
つづく要素を横並びにする性質があります。
ですので、要素の横並びをやめて新しい行に要素を配置するときには、
浮動要素につづく要素の横並びを解除する必要があります。
浮動要素につづく要素の横並びを解除するには、
CSSのclearプロパティで
・"clear: left;" (左側への浮動要素による横並びを解除) もしくは、
・"clear: right" (右側への浮動要素による横並びを解除)
というように指定します。

それでは、実際のコードで確認してみましょう。
【HTML】
See the Pen bGBNwJb by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素の<div>を4つ並べています。
最初の3つの<div>要素には"block"という名前のクラスを指定しています。
4つめの<div>要素には"block2"という名前のクラスを指定しています。
【CSS(clearプロパティ指定前)】
See the Pen yLVyadJ by Deapsea_GIFs (@deapseagifs) on CodePen.
"block"という名前のクラスには、赤い枠線の指定(border: solid red;)と
浮動要素の指定(float: left;)をしています。
"block2"という名前のクラスには、青い枠線の指定(border: solid blue;)をしていますが、
浮動要素の指定はしていません。
【表示画面(clearプロパティ指定前)】
See the Pen RwoNoNv by Deapsea_GIFs (@deapseagifs) on CodePen.
最初の3つの<div>要素(赤枠の要素)は、浮動要素に指定しているため横並びになっています。
4つめの<div>要素(青枠の要素、目玉焼き)は、浮動要素につづく要素のため
3つめの<div>要素(スクランブルエッグ)の横に並んで表示されています。
4つめの<div>要素(目玉焼き)を、3つめの<div>要素(スクランブルエッグ)の横ではなく、
次の行に配置したいとき、4つめの<div>に対してclearプロパティを指定します。
これを、実際のコードで試してみましょう。
【CSS(clearプロパティ指定後)】
See the Pen NWbPbBb by Deapsea_GIFs (@deapseagifs) on CodePen.
"block2”という名前のクラスを指定している、4つめの<div>要素(目玉焼き)に対して
"clear: both;"というプロパティを指定しています。
“clear: both;”の”both”とは「両方」という意味で、
“float: left;” で左寄せに指定した浮動要素による横並びと、
“float: right;”で右寄せに指定した浮動要素による横並びの
両方を解除することができる指定方法です。
※この他にも、
”clear: left;”では、”float: left;”で指定した浮動要素による横並びの解除ができ、
“clear: right;”では、”float: right;”で指定した浮動要素による横並びの解除ができます。
clearプロパティの指定よって、4つめの<div>要素(目玉焼き)は他の浮動要素と横並びにはならず、
次の行に配置されるようになったはずです。
さっそく、表示画面をみてみましょう!
【表示画面(clearプロパティ指定後)】
See the Pen vYyEybY by Deapsea_GIFs (@deapseagifs) on CodePen.
clearプロパティによって、浮動要素につづく要素の横並びが解除され、
次の行に配置できるようになりました!
まとめ
この記事では、浮動要素を使って要素を横並びにする方法を説明しました。
・”float: left;”と指定することで、その要素は浮動要素となり、左端に固定される。
・”float: right;”と指定することで、その要素は浮動要素となり、右端に固定される。
・浮動要素につづく要素は、浮動要素の隣に並ぶ。
・浮動要素につづく要素の横並びを解除するには、“clear: both”を指定する。
浮動要素の特徴のうち、要素の横並びに関することに絞って説明しましたが、
浮動要素はもともと、要素の周りにテキストやインライン要素を回り込ませるようなレイアウトのためのものでした。
浮動要素のさらに詳しい仕様や、うまくレイアウトできない時の対処方法については、
別記事で説明したいと思います!
ブロックレベル要素を横並びするには、このほかにも以下のような方法があります。
・インラインブロック要素(display: inline-block;)を使う方法
・フレックスボックス(display: flex;)を使う方法
それぞれに特徴があり、得意とする状況が異なります。
ひとつずつ理解しておくことで、様々な状況に応じて使い分けることができるでしょう。
それでは!