※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます!

Webサイトを作っていると、画像や段落を横並びに配置したいと思うことがあります。
「ブロックレベル要素とインライン要素の配置(縦積み・横並び)」で説明したとおり、
通常、ブロックレベル要素は縦に並ぶ性質があるため、
これを横並びにするためにはひと工夫が必要です。
この記事では、ブロックレベル要素を横並びにする方法のひとつとして、
「フレックスボックス」を使うやり方について説明します。
ざっくり言うと、「フレックスコンテナ」という箱の中に、
「フレックスアイテム」という小さい箱を横並びに入れていくことで、
要素の横並びを実現する、といった感じです。
この記事を読んで、フレックスボックスの指定方法や、フレックスボックスで使える様々な機能を理解すれば、
横並びのレイアウト構造をかなり自由自在にカスタマイズできるようになりますよ!
それでは、いってみましょう!
Contents
①フレックスボックスとは
フレックスボックスとは何かを理解するにあたって、
まずは「フレックスコンテナ」と「フレックスアイテム」について説明します。

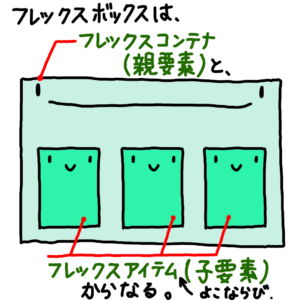
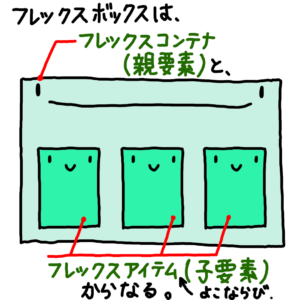
フレックスボックスは、親要素であるフレックスコンテナの中に
子要素であるフレックスアイテムを横並びに配置する構成をとります。
フレックスコンテナは親要素、フレックスアイテムは子要素、
ということを、まずは頭に入れておきましょう。
②フレックスボックスの指定方法
ある要素に対して、CSSのdisplayプロパティで
display: flex;
と指定すると、その要素は"フレックスコンテナ"となり、
フレックスコンテナの子要素は、フレックスアイテムとなります。
フレックスボックスを使った要素の横並びを、
実際のコードの例で確認してみましょう。
【HTML】
See the Pen JjRqQav by Deapsea_GIFs (@deapseagifs) on CodePen.
"oya"というクラス名をつけたブロックレベル要素<div>の中に、
"ko"というクラス名をつけたブロックレベル要素<div>をみっつ入れました。
クラス名が"oya"の<div>要素と、クラス名が"ko"の<div>要素は
親要素・子要素の関係になっています。
【CSS(フレックスボックス指定前)】
See the Pen yLaWdQg by Deapsea_GIFs (@deapseagifs) on CodePen.
”oya”という名前のクラスに対して、
緑色の枠線の指定("border: solid green;)を行い、
"ko"という名前のクラスに対して、
赤色の枠線の指定("border: solid red;)を行っています。
フレックスボックスの指定は、まだ行っていません。
【表示画面(フレックスボックス指定前)】
See the Pen RwGmzqd by Deapsea_GIFs (@deapseagifs) on CodePen.
親要素(クラス名: oya、緑色の枠線)の中に、
子要素(クラス名: ko、赤色の枠線)がみっつ入っています。
子要素はブロックレベル要素なので、縦にみっつ並んでおり、
子要素の横幅は、画面の横幅いっぱいに拡がっています。
それでは次に、親要素に対してCSSでフレックスボックスの指定を行い、
子要素を横並びにしてみましょう!
【CSS(フレックスボックス指定後)】
See the Pen eYdawxE by Deapsea_GIFs (@deapseagifs) on CodePen.
"oya"という名前のクラスに"display: flex;"を指定しました。
これによって、"oya"という名前のクラスはフレックスコンテナとなり、
その子要素("ko"という名前のクラス)はフレックスアイテムとなりました。
この指定によって画面表示がどのようになったか、早速見てみましょう。
【画面表示(フレックスボックス指定後)】
See the Pen JjRqQVB by Deapsea_GIFs (@deapseagifs) on CodePen.
"oya"にフレックスボックスの指定"display: flex;"を行うことによって、
"ko"はフレックスアイテムとなり、横並びにすることができました!
③フレックスボックスの初期設定
フレックスボックスは、プロパティに色々な指定を行うことによって、
要素の並び方向や並び順、要素同士の間隔、各要素の大きさなどを柔軟にカスタマイズすることができますが、
特にプロパティの指定を行わない「初期設定」の状態は、
要素をきれいに横並びにすることに特化した設定になっています。
ひとつずつ確認していきましょう。
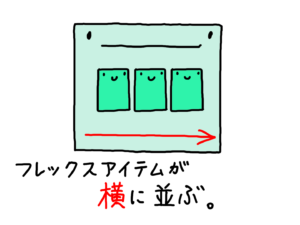
1. フレックスアイテムは、横並びに並べる。
先ほどの例で示した通り、初期設定ではフレックスアイテムは横並びの方向に並びます。

プロパティ"flex-direction"で指定することにより、縦並びの方向に並ぶように変更することも可能です。
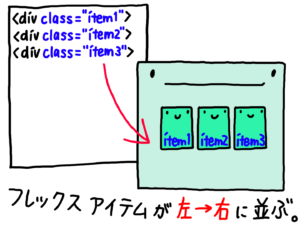
2. フレックスアイテムは、左から右へ並べる。
先ほどの例で示した通り、初期設定ではフレックスアイテムは左から右の方向に並びます。

プロパティ"flex-direction"で指定することにより、逆方向に並ぶように変更することも可能です。
3. フレックスアイテムの高さは、
最も高いフレックスアイテムと揃える。
フレックスアイテムの高さは、初期設定では最も高いフレックスアイテムと同じ高さにそろいます。
こちらは、実際のコードで確認してみましょう。
【表示画面】
See the Pen MWbWPLG by Deapsea_GIFs (@deapseagifs) on CodePen.
HTMLとCSSの詳細な説明は割愛しますが、
フレックスコンテナ(緑色の枠線)の中に、
フレックスアイテム(赤色の枠線、カレーの画像)を3ついれています。
3つのカレーの画像は高さがそれぞれ異なりますが、
各フレックスアイテムの高さはすべて同じで、一番高さの大きい右側のカレーの画像の高さとそろっています。
このように初期設定では、フレックスアイテムの高さは最も高いフレックスアイテムの高さとそろえられます。
……ちなみに、プロパティ"align-items"を変更することによって、
フレックスアイテムの高さをそろえずに並べることもできます。
4. フレックスアイテムの幅の合計が横幅がいっぱいになると、
フレックスアイテムは縮む。
フレックスアイテムの幅の合計が大きくなり、フレックスコンテナの幅が横幅いっぱいになったとき
初期設定ではフレックスアイテムの幅が縮むよう設定されています。
こちらも文章だけではよくわからないので、実際のコードで確認してみましょう。
【CSS(フレックスアイテムの幅の合計が横幅より小さいとき)】
See the Pen mdOdQXw by Deapsea_GIFs (@deapseagifs) on CodePen.
フレックスコンテナの幅は"width: 500px"で、500pxに指定しています。
フレックスアイテムの幅は"width: 100px"で、100pxに指定しています。
よって、3つのフレックスアイテムの幅の合計は100px × 3 = 300pxで、
フレックスコンテナの幅に収まるサイズになっています。
このときの表示画面は以下のようになります。
【表示画面(フレックスアイテムの幅の合計が横幅より小さいとき)】
See the Pen eYBYQrw by Deapsea_GIFs (@deapseagifs) on CodePen.
3つのフレックスアイテム(100px × 3 = 300px)は、フレックスコンテナの幅(500px)に収まっています。
さて次に、フレックスアイテムの幅を100pxから200pxに変更するとどうなるかを
実際のコードで確認してみましょう。
【CSS(フレックスアイテムの幅の合計が横幅より大きいとき)】
See the Pen GRNRwYO by Deapsea_GIFs (@deapseagifs) on CodePen.
フレックスアイテムの幅を"width: 200px"で200pxに指定しました。
すると3つのフレックスアイテムの幅の合計は、200px × 3 = 600pxとなり、
フレックスコンテナの幅(500px)より大きくなります。
このとき表示画面はどのようになるか、以下をご覧ください。
【表示画面(フレックスアイテムの幅の合計が横幅より大きいとき)】
See the Pen vYyYQQZ by Deapsea_GIFs (@deapseagifs) on CodePen.
フレックスコンテナの幅(500px)より、
フレックスアイテムの幅の合計(200px × 3 = 600px)が大きくなるように指定したにもかかわらず、
フレックスアイテムはフレックスコンテナの幅(500px)にぴったり収まっています。
このように初期設定では、フレックスアイテムの幅の合計がフレックスコンテナの幅より大きい場合、
フレックスアイテムの幅はフレックスコンテナの幅にぴったり収まるように縮められます。
……ちなみに、プロパティ"flex-wrap"を変更することによって、
フレックスコンテナにぴったり収まるようにフレックスアイテムの幅を縮めるのではなく、
フレックスアイテムを次の行に送るようにすることもできます。
まとめ
この記事では、フレックスボックスを使って要素を横並びにする方法を説明しました。
・フレックスボックスは、親要素のフレックスコンテナの中に、
子要素のフレックスアイテムを横並びに配置する構成をとる。
・"display: flex:"と指定することで、その要素はフレックスコンテナとなり
フレックスコンテナの子要素はフレックスアイテムになる。
・フレックスボックスの初期設定では、
①フレックスアイテムは行方向(横並び)に並べる。
②フレックスアイテムは左から右に並べる。
③フレックスアイテムの高さは、最も高いフレックスアイテムと同じ高さになる。
④フレックスアイテムの幅の合計が横幅いっぱいになると、
フレックスアイテムは縮む。
記事内でも触れましたが、フレックスボックスはプロパティを指定することにより
要素の並び方向や並び順、要素同士の間隔、各要素の大きさを柔軟にカスタマイズできるところに特徴があります。
(カスタマイズの詳細については、別記事で説明します。)
ブロックレベル要素を横並びするには、このほかにも以下のような方法があります。
・インラインブロック要素(display: inline-block;)を使う方法
・浮動要素(float)を使う方法
それぞれに特徴があり、得意とする状況が異なります。
ひとつずつ理解しておくことで、様々な状況に応じて使い分けることができるでしょう。
それでは!