-

-
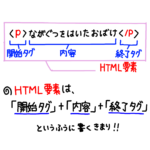
【初心者・独学】HTML要素の書き方基礎
2021/3/14
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます! HTMLの勉強を始 ...
-

-
【はじめての方へ】このブログの特徴と、おすすめの読み方
2021/3/14
こんにちは、「こしあんトーストのWeb Designメモ」にようこそ! 当ブログでは、HTMLやCSSのコーディングを始めたばかりの初心者の方へ向けた記事を執筆しています。 この記事では、当ブログの特 ...
-

-
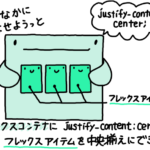
【初心者・独学】justify-content: center;でフレックスアイテムを中央揃えにする。
2022/2/23
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます! Webサイトを作っ ...
-

-
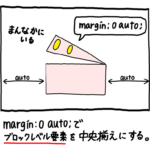
【初心者・独学】margin: 0 auto;で要素を中央揃えにする。
2022/2/23
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます! Webサイトを作っ ...
-

-
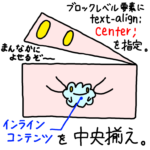
【初心者・独学】text-align: center;で要素を中央揃えにする
2022/2/23
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます! Webサイトを作っ ...
-

-
【初心者・独学】floatで、ブロックレベル要素を横並びにする
2022/2/23
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます! Webサイトを作っ ...
-

-
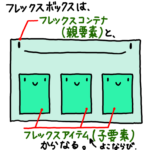
【初心者・独学】フレックスボックスで、ブロックレベル要素を横並びにする。
2022/2/23
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます! Webサイトを作っ ...
-

-
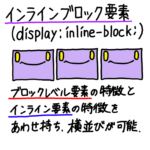
【初心者・独学】インラインブロック要素で、ブロックレベル要素を横並びにする。
2022/2/23
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます! Webサイトを作っ ...
-

-
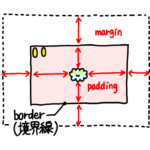
【初心者・独学】ブロックレベル要素とインライン要素の余白指定(padding, margin)
2022/2/23
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます! paddingやm ...
-

-
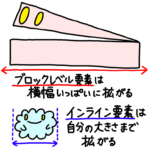
【初心者・独学】ブロックレベル要素とインライン要素のサイズ指定(width, height)
2022/2/23
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます! 段落や画像のサイズ ...