
※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます!
段落や画像のサイズ指定が思い通りにできず、困ったことはないでしょうか?
この記事では、ブロックレベル要素とインライン要素のサイズがそれぞれどのようなルールで決まるかについて説明します。
この記事を読めば、ブロックレベル要素とインライン要素が組み合わさった複雑な構造でも、どのようにサイズを指定すればよいかがわかるはずです。
そうすれば、これからは迷うことなく、自分が思った通りのサイズの要素を配置できるようになります。
それでは、いってみましょう!
Contents
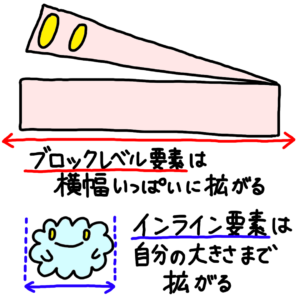
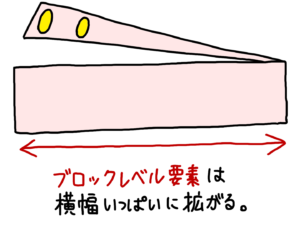
①ブロックは、横幅いっぱいに拡がる。
ブロックレベル要素の幅は、画面の横幅いっぱいに拡がります。

実際のコードで見てみましょう。ここではサイズがわかりやすいように、CSSで要素の枠線を表示するように指定しています。
【HTML】
See the Pen zYKJzZq by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素である<div>タグの中に、インライン要素である文字列が入っています。
<div>タグには"block1"という名前のクラスを指定してあります。
【CSS】
See the Pen bGwxrMe by Deapsea_GIFs (@deapseagifs) on CodePen.
"block1"という名前のクラスに対して、"border: solid red;"という指定をしています。
"border"は枠線を指定するプロパティ、
"solid"は枠線を一本線にする指定、
"red"は枠線の色を赤色にする指定です。
【表示画面】
See the Pen jOMvLKB by Deapsea_GIFs (@deapseagifs) on CodePen.
表示されている通り、ブロックレベル要素の幅は、画面の横幅いっぱいまで拡がります。
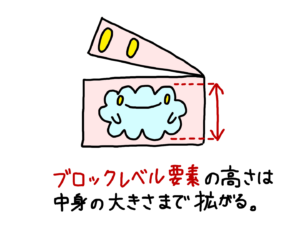
ブロックの高さは、中身の大きさまで拡がる。

ブロックレベル要素の高さは、中身の大きさまで拡がります。
<div>タグの中身が文字列のときと、中身が<img>(画像)のときで
ブロックレベル要素の高さにどのような違いがあるかを、実際のコードで見てみましょう!
【HTML】
See the Pen ZEpVJBE by Deapsea_GIFs (@deapseagifs) on CodePen.
このHTMLでは、ふたつのブロックレベル要素<div>を記述しています。
ひとつめの<div>には、中身に文字列「カレーライス」が入っています。
この<div>には"block1"という名前のクラスを指定しています。
ふたつめの<div>には、中身に<img>(カレーライスの画像)が入っています。
この<div>には"block2"という名前のクラスを指定しています。
【CSS】
See the Pen WNGLEoP by Deapsea_GIFs (@deapseagifs) on CodePen.
"block1"と"block2"という名前を持つクラスに対して、"border: solid red;"という指定をしています。
"border"は枠線を指定するプロパティ、
"solid"は枠線を一本線にする指定、
"red"は枠線の色を赤色にする指定です。
【表示画面】
See the Pen xxEmLgR by Deapsea_GIFs (@deapseagifs) on CodePen.
文字列「カレーライス」が入っているブロックレベル要素は、
高さが文字と同じサイズまで拡がっているのに対して、
<img>(カレーライスの画像)が入っているブロックレベル要素は、
高さが画像と同じサイズまで拡がっているのがわかると思います!
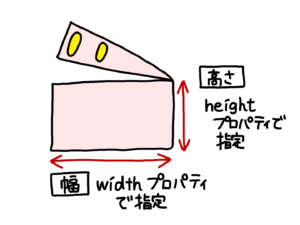
ブロックレベル要素は、サイズ指定が可能。
ブロックレベル要素は、CSSで幅と高さを指定することができます。

実際のコードで見てみましょう。まずは"width"プロパティで、幅を指定してみます。
【HTML】
See the Pen yLaxzWw by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素である<div>タグの中に、インライン要素である文字列が入っており、<div>タグには"block1"という名前のクラスを指定してあります。
【CSS】
See the Pen gOwdXPe by Deapsea_GIFs (@deapseagifs) on CodePen.
"block1"という名前のクラスに対して、
枠線の指定(border: solid red; )に加え、
"width"プロパティで"width: 50%"の指定をしています。
この指定でブロックレベル要素の幅がどのようになっているのか、さっそく表示画面を見てみましょう。
【表示画面】
See the Pen QWKVOpP by Deapsea_GIFs (@deapseagifs) on CodePen.
表示されている通り、この指定によりブロックレベル要素の幅を画面全体の横幅を基準として50%のサイズにすることができました!
続いて、heightプロパティで高さを指定してみます。実際のコードで見てみましょう!
【HTML】
See the Pen XWjoaJJ by Deapsea_GIFs (@deapseagifs) on CodePen.
先ほどと同様、ブロックレベル要素である<div>タグの中に、インライン要素である文字列が入っており、<div>タグには"block1"という名前のクラスを指定してあります。
【CSS】
See the Pen RwGEZNL by Deapsea_GIFs (@deapseagifs) on CodePen.
"block1"という名前のクラスに対して、
枠線の指定(border: solid red; )に加え、
"height"プロパティで"height: 100px"の指定をしています。
この指定でブロックレベル要素の高さがどのようになっているのか、さっそく表示画面を見てみましょう。
【表示画面】
See the Pen mdraMVp by Deapsea_GIFs (@deapseagifs) on CodePen.
この指定により、ブロックレベル要素の高さを100pxにしました。
枠の高さが大きくなっていますね!
「ブロックの中のブロック」のサイズの決まりかた。
続いて、ブロックレベル要素の中にブロックレベル要素が入っているケースを例に
ブロックレベル要素のサイズの決まり方をもう一度おさらいしてみましょう。

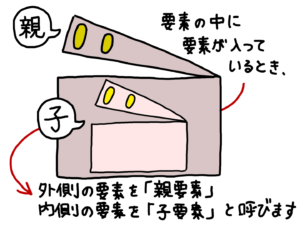
上の図のように、ブロックレベル要素の中にブロックレベル要素が入っているとき、
外側のブロックレベル要素を「親要素」、
内側のブロックレベル要素を「子要素」と呼ぶことを覚えておいてください。
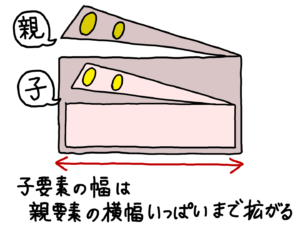
子要素の幅は、親要素の幅いっぱいに拡がる。
それでは、「親要素」と「子要素」の幅の関係を確認してみましょう。
「子要素」の幅は、「親要素」の幅いっぱいに拡がります。

それでは、実際のコードで見てみます。
【HTML】
See the Pen bGwOYQv by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素<div>の中に、ブロックレベル<div>を入れて、
「親要素」と「子要素」の関係にしています。
「親要素」のブロックレベル要素には"class=oya"と記述して、"oya"という名前のクラスを指定しています。
「子要素」のブロックレベル要素には"class=ko"と記述して、"ko"という名前のクラスを指定しています。
【CSS】
See the Pen VwKqrRm by Deapsea_GIFs (@deapseagifs) on CodePen.
"oya"という名前のクラスに対して、
赤色の枠線の指定(border: solid red;)と、
幅を500pxにする指定(width: 500px;)を行っています。
"ko"という名前のクラスに対しては、
緑色の枠線の指定(border: solid green;)を行い、
幅の指定は行っていません。
このとき、表示画面はどのようになるでしょうか。
さっそく見てみましょう!
【表示画面】
See the Pen gOwZXJX by Deapsea_GIFs (@deapseagifs) on CodePen.
まず「親要素」は、CSSで"width: 500px"と指定したので、横幅が500pxになっています。
続いて「子要素」の幅はどうなっているかというと、
「親要素」の幅いっぱい(500px)まで拡がっています。
つまり、「子要素」の幅は、「親要素」の横幅いっぱいまで拡がるのです!
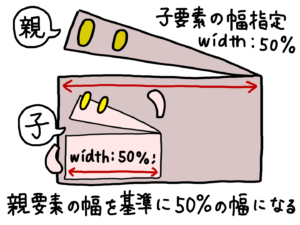
子要素の幅指定は、親要素の幅を基準に決まる。
続いて「子要素」の幅を、CSSのwidthプロパティで指定してみます。
widthプロパティによる「子要素」の幅指定は、「親要素」の幅を基準に決まります。

再び、実際のコードを例に見てみましょう。
【HTML】
See the Pen bGwOaBQ by Deapsea_GIFs (@deapseagifs) on CodePen.
先ほどと同様、<div>の中に<div>を入れて「親要素」と「子要素」の関係を作り、
「親要素」には"oya"という名前のクラスを指定、
「子要素」には"ko"という名前のクラスを指定しています。
【CSS】
See the Pen abmPEJm by Deapsea_GIFs (@deapseagifs) on CodePen.
"oya"という名前のクラスに対して
赤色の枠線の指定(border: solid red;)と、
幅を500pxにする指定(width: 500px;)を行っています。
"ko"という名前のクラスに対しては
緑色の枠線の指定(border: solid green;)と、
幅を50%にする指定(width: 50%;)を行っています。
【表示画面】
See the Pen ZEpVrQe by Deapsea_GIFs (@deapseagifs) on CodePen.
「親要素」の幅500pxを基準として、
「子要素」の幅は「親要素の」50%、つまり半分の幅になっていますね。
というわけで、ブロックレベル要素の幅の決まり方をまとめると、以下のようになります。
・ ブロックレベル要素の幅は、
自分の親要素の幅(親要素がない場合は、画面の横幅)いっぱいに拡がる。
・ ブロックレベル要素の幅をwidthプロパティで%指定するときは、
自分の親要素の幅(親要素がない場合は、画面の横幅)を基準に決まる。
②インラインは、自分の内容の大きさまで拡がる。
インライン要素の幅と高さは、自分の内容の大きさまで拡がります。
例えば文字列なら、文字の幅と高さまで拡がります。
こちらも、実際のコードで見てみましょう。
【HTML】
See the Pen xxEmWxM by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素<div>の中に、インライン要素<a>(リンク先を指定するタグ)を入れています。
<a>タグの中には"インライン要素の幅はここまで"という文字列を入れています。
<div>にはclass="block1"と記述することにより、"blcok1"という名前のクラスを指定し、
<a>にはclass="inline"と記述することにより、"inline"という名前のクラスを指定しています。
【CSS】
See the Pen bGwOveR by Deapsea_GIFs (@deapseagifs) on CodePen.
"block1"という名前のクラスに対して、
枠線の指定(border: solid red; )を行っています。
"inline"という名前のクラス(インライン要素の<a>タグに指定したクラス)に対して、
背景色の指定(background-color: lightblue;)を行っています。
インライン要素の幅と高さの範囲をわかりやすくするために、この記述で背景色をつけます。
なお、background-colorは、背景色を指定するプロパティ、
lightblueは、水色にする指定です。
【画面表示】
See the Pen eYdbMvQ by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素<div>の幅が、画面の横幅いっぱいまで拡がっているのに対し、
インライン要素<a>の幅は、自分の内容("インライン要素の幅はここまで"という文字列)の幅まで拡がっています。
インライン要素<a>の高さも、自分の内容(文字列)の高さまで拡がっています。
インライン要素は、サイズの指定ができない。
インライン要素は、ブロックレベル要素と違って
widthプロパティやheightプロパティを使った幅や高さの指定ができません。
これも実際のコードで確認してみましょう。
【HTML】
See the Pen GRjPzGK by Deapsea_GIFs (@deapseagifs) on CodePen.
先ほどと同様、ブロックレベル要素<div>の中に、インライン要素<a>(リンク先を指定するタグ)を入れています。
<a>タグの中には"インライン要素の幅はここまで"という文字列を入れています。
<div>にはclass="block1"と記述することにより、"blcok1"という名前のクラスを指定し、
<a>にはclass="inline"と記述することにより、"inline"という名前のクラスを指定しています。
【CSS】
See the Pen vYXvbrw by Deapsea_GIFs (@deapseagifs) on CodePen.
先ほどと同様、"block1"という名前のクラスに対して
枠線の指定(border: solid red; )を行い、
"inline"という名前のクラス(インライン要素の<a>タグに指定したクラス)に対して
背景色(水色)の指定(background-color: lightblue;)を行うのに加え、
"inline"という名前のクラスには、widthプロパティとheightプロパティで
幅と高さの指定を行っています。
【画面表示】
See the Pen dypwaja by Deapsea_GIFs (@deapseagifs) on CodePen.
CSSで幅(300px)と高さ(100px)を指定したにもかかわらず、
画面表示は指定していないときと変わっていません。
インライン要素では、widthプロパティやheightプロパティによる指定はできない、ということです。
ただし、imageは幅と高さの指定が可能
ただしimageタグ(画像の指定)に対しては、インライン要素であるにもかかわらず
例外的にwidthプロパティ、heightプロパティによる幅と高さの指定が可能です。
こちらも、実際のコードで確認してみましょう。
【HTML】
See the Pen BaLvMGj by Deapsea_GIFs (@deapseagifs) on CodePen.
ブロックレベル要素<div>の中に、インライン要素<img>(画像を挿入するタグ)を入れています。
<div>にはclass="block1"と記述することにより、"blcok1"という名前のクラスを指定し、
<img>にはclass="inline"と記述することにより、"inline"という名前のクラスを指定しています。
【CSS(サイズ指定なし)と、その時の表示画面】
See the Pen QWKzoyM by Deapsea_GIFs (@deapseagifs) on CodePen.
CSSでは、"block1"という名前のクラスに対して
枠線の指定(border: solid red; )を行っています。
一方"inline"という名前のクラス(インライン要素である<img>に指定したクラス)には
何も指定をしていません。
(widhプロパティによる幅指定も、heightプロパティによる高さ指定もしていない)
このときの表示画面が、右側に表示されています。
続いて、<img>にwidthプロパティによる幅指定とheightプロパティによる高さ指定をしてみます。
表示画面がどのように変わるかを見てみましょう!
【CSS(サイズ指定あり)と、その時の表示画面】
See the Pen xxEmBEe by Deapsea_GIFs (@deapseagifs) on CodePen.
"inline"という名前のクラス(インライン要素である<img>に指定したクラス)に対して、
”width: 200px"と記述することにより、幅を200pxに指定し、
"height: 200px"と記述することにより、高さを200pxに指定しました。
その結果、表示画面の画像の幅と高さがそれぞれ200pxになっています。
<img>の場合は、インライン要素であるにもかかわらず
widthプロパティとheightプロパティによるサイズ指定が可能であることが確認できましたね!
まとめ
この記事では、ブロックレベル要素とインライン要素のサイズがそれぞれどのようなルールで決まるかについて説明しました。
・ ブロックレベル要素の幅は、親要素の幅(親要素がない場合は、画面の横幅)いっぱいまで拡がる
・ ブロックレベル要素の高さは、中身の大きさまで拡がる
・ ブロックレベル要素は、CSSで幅(widthプロパティ)や高さ(heightプロパティ)を指定可能
・ インライン要素の幅と高さは、中身の大きさまで拡がる
・ インライン要素は、幅や高さの指定ができない(ただし<img>は例外)
幅の指定や高さの指定が思った通りに効かないときは、上記のルールをもう一度確認すれば
思った通りにサイズの指定が出来るようになるはずです。
続いては、ブロックレベル要素とインライン要素の余白(marginとpadding)の決まり方について、
次の記事で説明します!
それでは!