※この記事では、Webデザインの基礎を細かすぎるくらいにかみ砕いて解説しています。これから勉強を始める初心者の方にもよくわかるように、じっくりしっかり、ていねいに説明していきます!

Webサイトを作っていると、文字列や画像を中央に配置したいと思うことがあります。
この記事では、”justify-content: center;”というプロパティ指定によって、
フレックスボックスのフレックスアイテム(子要素)を中央揃えにする方法について説明します。
要素を中央揃えにするには、以下のような方法があります。
・インライン要素を中央揃えにする(text-align: center;)
・ブロックレベル要素を中央揃えにする(margin: 0 auto;)
・フレックスボックスを使って中央揃えにする(justify-content: center;)
中央揃えにしたい要素がインライン要素か、ブロックレベル要素か、もしくはフレックスボックスかによって、使うプロパティが異なります。
この記事を読めば、フレックスアイテムを中央揃えにする方法が理解でき、
「プロパティを指定しているのに、中央揃えにならない!」という悩みから解放されるはずです!
それでは、いってみましょう!
①フレックスボックスとその指定方法のおさらい
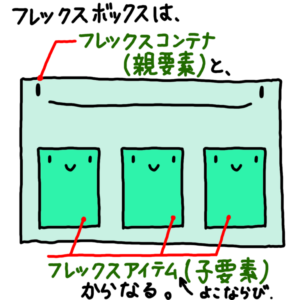
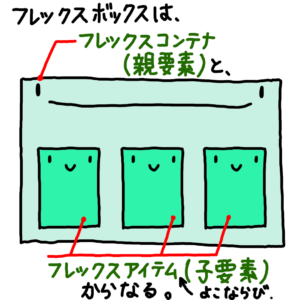
フレックスボックスとは、親要素であるフレックスコンテナの中に
子要素のフレックスアイテムを横並びに配置する構成が特徴です。

指定方法は、ある要素に対してCSSのdisplayプロパティで
display: flex;
と指定します。
これにより、指定した要素は"フレックスコンテナ"となり
フレックスコンテナの子要素は"フレックスアイテム"となります。
(フレックスボックスによる要素の横並びについては、
"フレックスボックスで、ブロックレベル要素を横並びにする。"の記事も参照ください。)
②justify-content: center;の指定方法
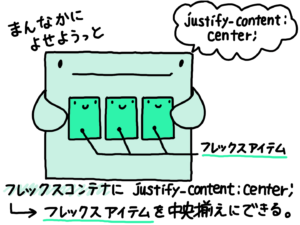
あるフレックスコンテナ(親要素)に対して、CSSのjustify-contentというプロパティで
justify-content: center;
と指定すると、自身のフレックスアイテム(子要素)を中央揃えにすることができます。

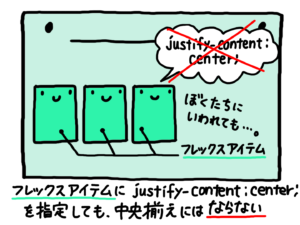
フレックスアイテム(子要素)にjustify-conent: center; を指定しても、中央揃えにはなりません。
フレックスコンテナ(親要素)にjustify-content: center: を指定すると、
フレックスアイテム(子要素)が中央揃えになる、というところに注意してください。

さっそく、実際のコードで確認してみましょう。
【HTML】
See the Pen gOLLJOb by Deapsea_GIFs (@deapseagifs) on CodePen.
"oya"というクラス名をつけたブロックレベル要素<div>の中に、
"ko"というクラス名をつけたブロックレベル要素<div>をみっつ入れました。
クラス名が"oya"の<div>要素と、クラス名が"ko"の<div>要素は
親要素・子要素の関係になっています。
【CSS(justify-contentプロパティ指定前)】
See the Pen jOVVoWm by Deapsea_GIFs (@deapseagifs) on CodePen.
”oya”という名前のクラスに対して、
赤色の枠線の指定("border: solid red;)と、
フレックスボックスの指定(display: flex; )を行っています。
フレックスボックスの指定により、
親要素("oya"という名前のクラス)はフレックスコンテナ、
子要素("ko"という名前のクラス)はフレックスアイテムとして扱われます。
"ko"という名前のクラスに対しては、
青色の枠線の指定("border: solid blue;)を指定しています。
フレックスコンテナに対して、
justify-content: center; (子要素のフレックスアイテムを中央揃えにする)の指定は、
まだしていません。
【表示画面(justify-content: center;指定前)】
See the Pen ExNNzNd by Deapsea_GIFs (@deapseagifs) on CodePen.
フレックスコンテナ(親要素)である赤枠の<div>要素の中に、
フレックスアイテム(子要素)である青枠の<div>要素が、横並びでみっつ入っています。
それでは次に、フレックスコンテナ(親要素)に対してjustify-content: center; を指定して、
フレックスアイテム(子要素)を中央揃えにしてみましょう。
【CSS(justify-conetent: centerプロパティ指定後)】
See the Pen RwoomxW by Deapsea_GIFs (@deapseagifs) on CodePen.
”oya”という名前のクラスに対して、
フレックスボックスの指定(display: flex; )に加えて、
フレックスアイテム(子要素)の中央揃え(justify-content: center; )の指定を追加しています。
【表示画面(justify-content: center; プロパティ指定後)】
See the Pen yLVVWEj by Deapsea_GIFs (@deapseagifs) on CodePen.
フレックスコンテナ(親要素)へのjustify-content: center; の指定によって、
フレックスアイテム(子要素)が中央揃えになりました!
まとめ
この記事では、"justify-content: center:" というプロパティ指定を使うことによって、
フレックスボックスのフレックスアイテム(子要素)を中央揃えにする方法を説明しました。
・"display: flex:"と指定することで、要素はフレックスボックスになる。
・"display: flex;" を指定した要素はフレックスコンテナ(親要素)として扱われる。
・フレックスコンテナの子要素は、フレックスアイテム(子要素)として扱われる。
・フレックスコンテナ(親要素)に対して"justify-content: center;" と指定することで、
フレックスアイテム(子要素)を中央揃えにすることが出来る。
なお、要素を中央揃えにする方法には、中央揃えしたい対象によって以下のような方法があります。
・インライン要素を中央揃えにする(text-align: center;)
・ブロックレベル要素を中央揃えにする(margin: auto;)
・フレックスボックスを使って中央揃えにする(justify-content: center;) ←この記事
それぞれの方法をしっかり理解して、
あなたも「指定しているはずなのに中央揃えが効かない!」といった悩みから解放されましょう!
それでは!